Contact Form 7 確認画面プラグインを無料公開!
WordPressで制作したブログやWebサイトにメールフォームを設置するには、プラグインを導入するのが一番簡単な方法です。
Contact Form 7(コンタクトフォーム7)というプラグインがおススメですが、標準では確認画面がついていません。

以前は確認画面を表示できるContact Form 7 add confirm(*1)という素晴らしいプラグインがあったんですが…。
このところ更新されてなくて、最新のContact Form 7では動かないんですよね。
そこで今回、WooCommerceプラグインネットではContact Form 7に確認画面を追加できるプラグインConfirm Plus Contact Form 7を作成しました。
WordPress公式サイトから無料でダウンロードできます。
(*1) Contact Form 7 add confirmを最新CF7に対応させたものではなく、あくまでも別のプラグインですのでご注意ください。
本記事ではConfirm Plus Contact Form 7 の使い方を紹介しています。
Contact Form 7とConfirm Plus Contact Form 7は、いずれもWP公式サイトからZIPファイルをダウンロード、またはWordPress管理画面「プラグイン」メニューから検索してインストールできます。
Contact Form 7 確認画面プラグインの使い方
Confirm Plus Contact Form 7 のインストール
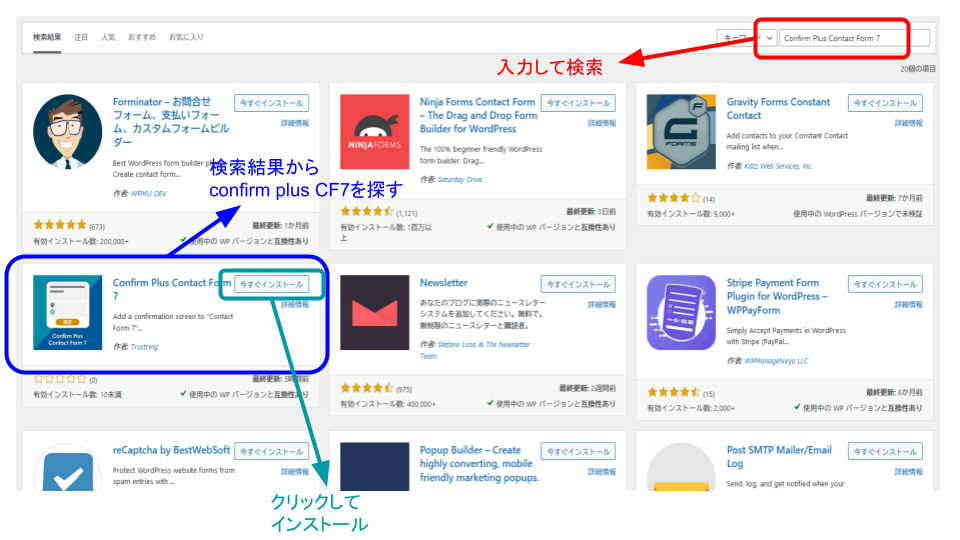
Confirm Plus Contact Form 7をWordPress管理画面からインストールします(画像参照)。
プラグイン>新規追加>キーワードに「Confirm Plus Contact Form 7」

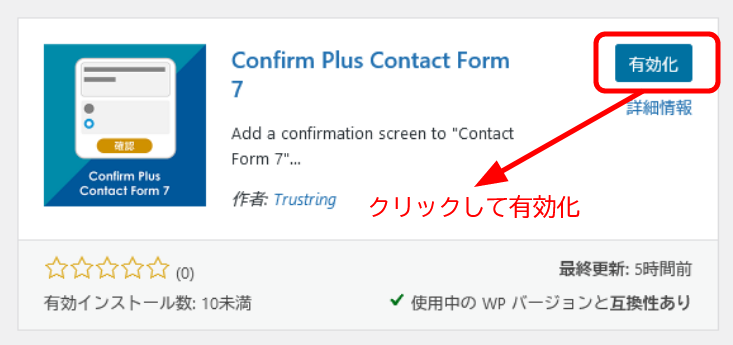
インストール後は【有効化】をクリックします。

以上でインストールは完了です!
お問い合わせ画面で確認
基本的にプラグインを有効化するだけで、確認機能が追加されています。
(※適切にHTMLマークアップされている場合)
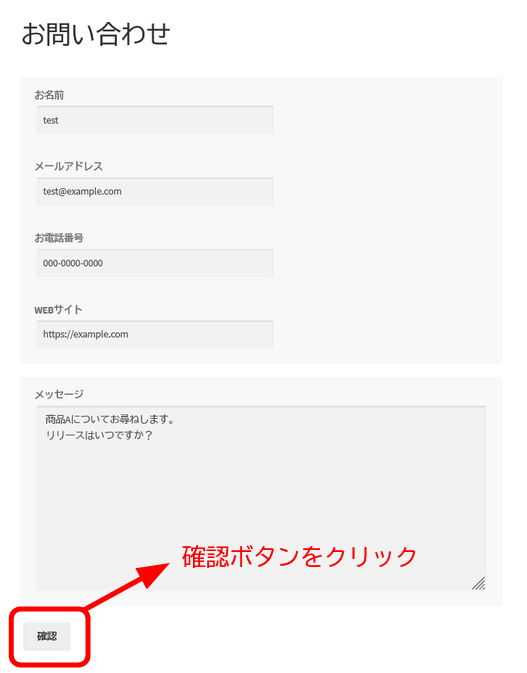
コンタクトフォームを確認してみましょう。

確認ボタンをクリックします。

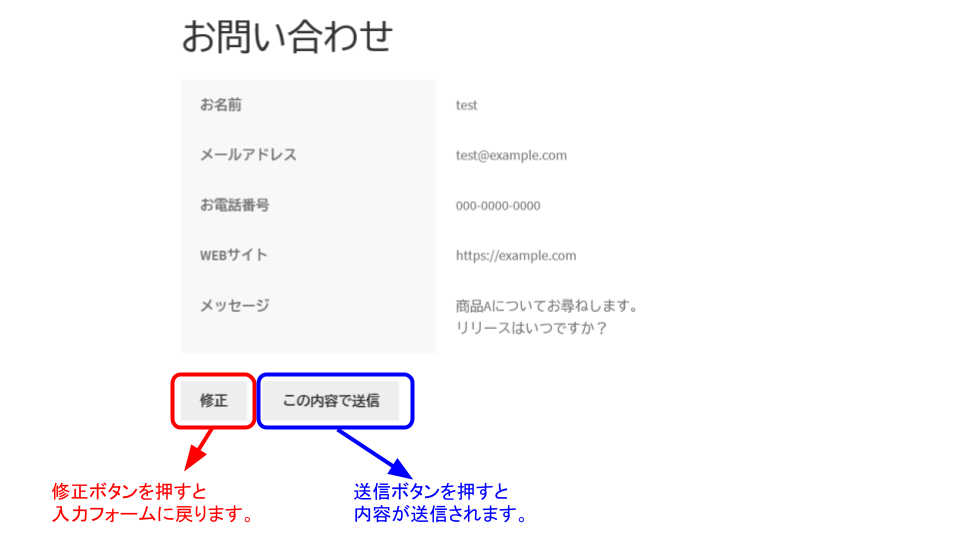
- 修正ボタンを押すと、入力フォームに戻って編集できます。
- 送信ボタンを押すと、メッセージが送信されます。
確認画面が追加できました!
これでお問い合わせメールの誤送信を減らすことができますね。

お問い合わせがあるのってうれしいことですけど、
けっこう対応に時間かかっちゃったりするんですよね。
WordPressブログはもちろん、WooCommerceで作ったネットショップのお問い合わせフォームにも最適です!
うまく動かない!という場合
ちょっと変わったHTMLタグを使っている場合など、インストールしただけでは動作しないこともあります。
そんな場合はContact Form 7のメールフォーム編集画面(管理画面の「お問い合わせ > コンタクトフォーム」メニュー)から、次のどれかを試してみてください!
(1) 項目名もinputタグ(*2)も、同じlabelタグで囲む
<label>
項目名
<input name="namae" type="text">
</label>Contact Form 7公式サイトでも紹介されているフォーム形式です。
この形にすればもちろんきちんと動きます。
(*2) inputタグのほか、select、textareaタグも対象となります。
(2) label要素のfor属性で対象inputタグを指定する
<label for="namae">項目名</label>
<input name="namae" type="text">こちらのフォーム形式であれば、labelタグの外にinputタグを配置してもだいじょうぶです。
上の例ではlabelとinputが隣り合っていますが、離して配置してもちゃんと動きますよ!
(3) tableの同じ行に項目名とinputタグを配置し、クラスを付ける
labelタグは使わず、代わりにtitle-contactform7クラスを付与したspanタグを使うフォーム形式です。
この場合、table内の同じ段(trタグ)内にinputとtitle-contactform7クラス要素を配置する必要があります。
この形式のメールフォームは
【コピペOK】ContactForm7を企業サイトみたいな感じでカスタマイズする方法
でも紹介されています。
こちらの記事はデザインなどとても参考になります!
<table>
<tr>
<th><span class="title-contactform7">項目名</span></th>
<td><input name="namae" type="text"></td>
</tr>
</table>(4) 項目名をspan class=”title-contactform7 for-your_input_name”タグで囲む
labelタグ、tableタグをご利用でない場合や、HTML構造が特に複雑な場合も対応できます。
title-contactform7クラスを付与したspanタグに、さらにfor-your_input_nameクラスも追加すればOKです。

your_input_nameは対象となるinputタグのname値に合わせて変更してください。
下の例だと「namae」ですね!
<div>
<p>
<span class="title-contactform7 for-namae">項目名</span>
</p>
</div>
<p>
<input name="namae" type="text">
</p>やっぱり動かないみたい…?
4つのどれかを試してもうまく動かない、もしかして不具合?という場合はWordPress公式サイトのSupportページに書き込んでみてください(要ログイン)。
弊社スタッフ、または他のユーザーの方が回答します。
例外的な挙動と追加設定
ラジオボタンとチェックボックスについて
radioボタンやcheckboxタイプのinputタグの場合は、以下のようなlegendタグが自動的に優先表示されます。
<fieldset>
<legend>項目名</legend>
<input name="namae[ペン]" type="checkbox">ペン<br>
<input name="namae[パイナップル]" type="checkbox">パイナップル<br>
<input name="namae[りんご]" type="checkbox">りんご
</fieldset>フォーム内でfieldset、legendタグが適切にマークアップされている必要があります。
確認画面に表示したくない項目
メールフォームの中に「これ、確認画面には出したくないんだけど…」というinputタグがある場合、avoid-confirmクラスを追加することで表示を回避できます!
<label>
表示したくない項目
<input name="namae" type="text" class="avoid-confirm">
</label>avoid-confirmクラスはlabel側にも指定できます(バージョン1.1.1~)。
<label for="namae">
ラベルとして確認画面に出る文字列
<span class="avoid-confirm">出ない文字列</span>
</label>
<input name="namae" type="text">
確認画面に表示するテキストセットを指定
フォーム内に書かれたテキストを確認画面にもそのまま適用したい場合、text-set-contactform7クラスが使えます。
textタイプのinputタグと、selectタグを対象とする機能です。

radioボタンやcheckboxでは使えないので気をつけてくださいね。
text-set-contactform7クラスなし
Contact Form 7編集画面で以下のようにメールフォームを作ったとします(一部です)。
<table>
<tr>
<th class="title-contactform7">日付</th>
<td>
[select month "01" "02" "…"]月
[select day "01" "02" "…"]日
</td>
</tr>
</table>メールフォームの入力画面はこのようになりますね。

↓
確認画面はどうなるでしょう?

こうなります。
最低限の入力確認はできますが、ちょっと意味が取りづらいですよね…。

こうじゃないんだけどなあ!
text-set-contactform7クラスあり
<table>
<tr>
<th class="title-contactform7">日付</th>
<td class="text-set-contactform7">
[select month "01" "02" "…"]月
[select day "01" "02" "…"]日
</td>
</tr>
</table>tdタグにtext-set-contactform7クラスを付けてみました。
(※tdタグの中にspanタグを追加して、そのspanタグにtext-set-contactform7クラスを付けるやり方もあります。どちらでも動作は同じです)
実際の確認画面ではこうなります。


書かれているのが何の数字か、ひと目でわかるようになりました。
確認画面は見やすさが大事ですね♪
カスタマイズするには
プラグインが出力する確認画面のHTMLソースにはほとんどCSSが適用されていません。
シンプルなtableとなっていますので、導入直後にはWordPressテーマのCSSが自然に適用され、違和感の少ない外観になります。

凝ったデザインにしたい場合は、テーマのstyle.cssを編集してみてください!
「#wpcf7cpcnf」を付ければ他の部分に影響させずにデザインできますよ♪
簡単なデザイン例
WordPress管理画面の「外観 > テーマエディター」メニューから、style.cssというファイルを編集することでデザインをカスタマイズできます。
CSS
ご使用中のWordPressテーマのstyle.cssに、たとえば以下のように書きます。
/* テーブル */
#wpcf7cpcnf table {
border: none;
}
#wpcf7cpcnf table th {
background-color: #00008B;
border: 1px solid #ccc;
color: #fff;
text-align: center;
}
#wpcf7cpcnf table td {
border: 1px solid #ccc;
}
/* ボタン */
#wpcf7cpcnf button {
background-color: #555;
border: 4px outset #000;
color: #fff;
}
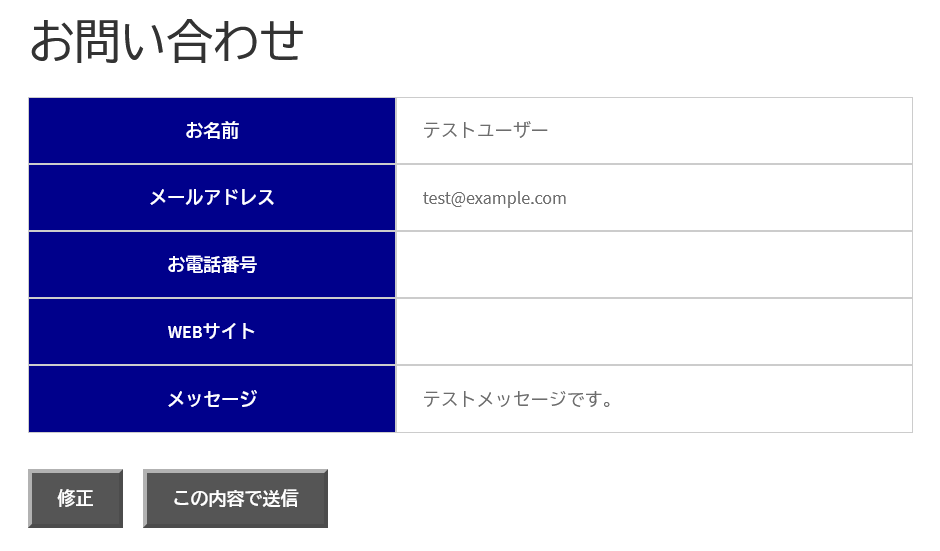
結果
他のCSSの記述にも影響されますが、こんな感じになります。

だいぶ変わりましたね!
関連プラグイン
送信前にワンクッション置いて確認したい!という声はメールフォームだけでなく、Webショップでの購入の際にもよく聞かれます。
WooCommerceで作ったネットショップには確認画面がありませんが、WooCommerceプラグインネットでは専用の確認画面プラグインも販売しています!


発売以来ご好評いただいてます♪
ショップの信頼性UPにもつながりますのでお勧めです。
既知の問題と動作環境
reCAPTCHAはContact Form 7 純正を使おう!
サイトの安全性を高めるreCAPTCHAという仕組みがあります。
Invisible reCaptchaという優れたプラグインもあるので、それを使ってサイト全体を保護されている方もいらっしゃるかもしれません。
しかしInvisible reCaptchaの設定でContact Form 7を保護すると動作に問題が生じます。
これは確認画面プラグインではなく、Contact Form 7プラグイン本体の仕様によるものです。
Contact Form 7は純正のインテグレーション機能でreCAPTCHAに対応していますので、そちらをご利用ください。
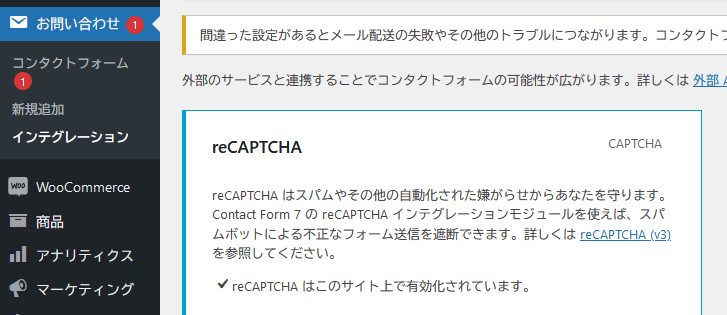
WordPress管理画面から「設定 > お問い合わせ > インテグレーション」を開き、reCAPTCHAが有効になっていることを確認しましょう。

詳しい設定方法はContact Form 7公式サイトで解説されています。
Invisible reCaptchaプラグインを併用する場合は、Contact Form 7をInvisible reCaptchaプラグインの保護対象から外すようにしましょう。
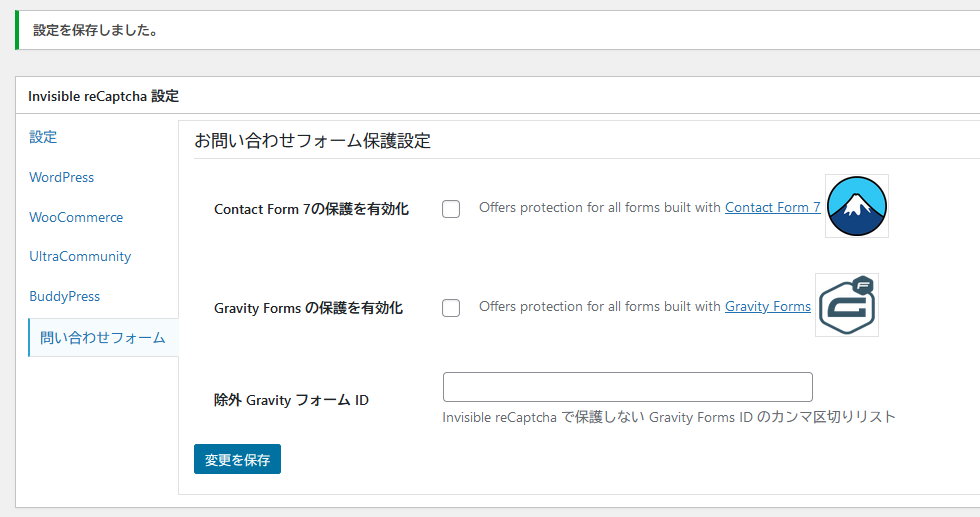
WordPress管理画面の「設定 > Invisible reCaptcha」メニュー内、問い合わせタブで「Contact Form 7の保護を有効化」のチェックが外れていればOKです!

Contact Form 7公式のFAQも参考にされてください。
reCAPTCHA のスクリプトファイルが全ページにロードされます。これを止めることはできますか?
Internet Explorerは対象外
Contact Form 7プラグイン本体がInternet Explorerのサポート終了を宣言しているため、Confirm Plus Contact Form 7でもIE系のブラウザはサポートしておりません。
正確にいうと、Contact Form 7はIE系のブラウザでも動作します。しかし、Contact Form 7本来のスムースな動作方式(AJAX。JS=JavaScriptを使ってページ遷移することなくデータ通信を行う方式)ではなくなってしまいます。
Confirm Plus Contact Form 7はAJAX eventを利用して動作するように設計されているため、IE系の環境では確認画面を表示することができません(メールは正常に送信されます)。
動作確認情報
| WordPress Ver | 5.9.3 |
| Contact Form 7 | 5.5.6 |
アップデート情報
| 日付 | Ver | 内容 |
| 2022/5/20 | 1.1.2 | セレクトメニューの確認表示の不具合を修正 |
| 2022/4/22 | 1.1.1 | text-set-contactform7クラスの機能を追加 |
| 2022/4/13 | 1.0.16 | 対応WPバージョンを更新 |
| 2022/3/2 | 1.0.15 | select、checkboxを含むフォームでの挙動を修正 |
| 2022/2/21 | 1.0.14 | 複数のinputが連続している場合に不要な読点が出力される問題を修正 |
| 2022/1/7 | 1.0.11 | Akismet有効の環境などで確認画面に不要な項目が出力される問題を修正 |
