自動メッセージ送信機能について
WooCommerceで作ったWebショップに「LINEでログイン」機能を追加できることで人気のLINE ID連携プラグインですが、ログインするだけじゃありません。
商品が売れた際などに、購入者に自動でLINEメッセージを送信することができます。

文面を工夫することで購入者も安心しますし、次回もまた利用しようかな?という気持ちになります。

メールよりも身近な感じがしていいんですよね!
今回は受注メッセージ(購入メッセージ)などのカスタマイズ方法について解説していきます!
自動送信されるLINEメッセージをカスタマイズするには?
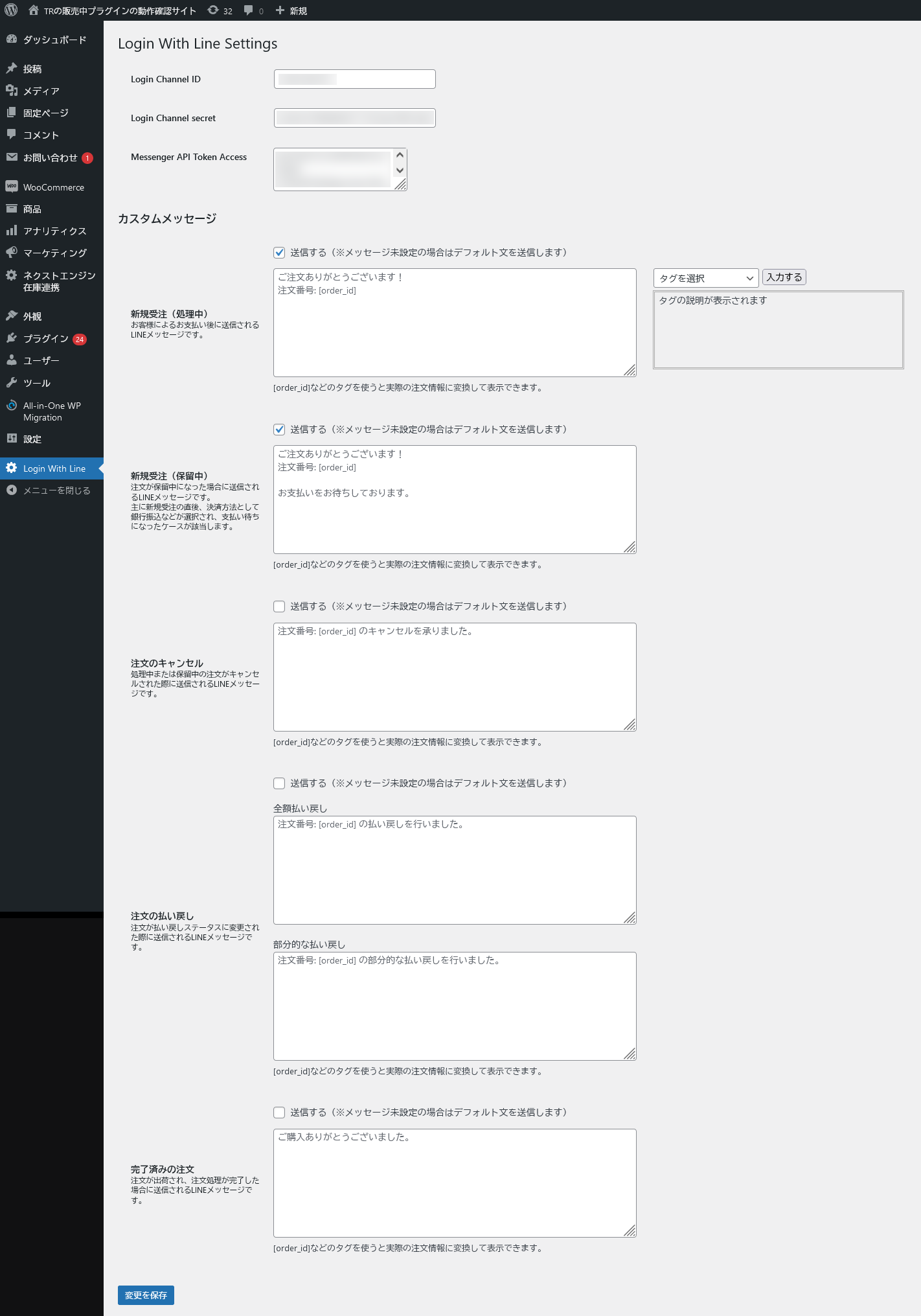
LINE ID連携プラグインの初期設定が終わると、設定画面はこんな感じになります。

受注メッセージなどはこの画面から編集することができます。

このとき、ログインページにはもう
「LINEでログイン」ボタンが出てます♪

デフォルトの受注メッセージ
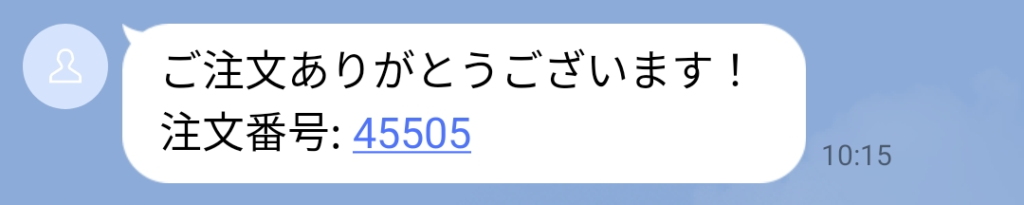
何も設定しない状態だと、購入確認のためのシンプルなメッセージが送信されます。

これだけでも、問い合わせの際に「注文番号は◯◯です」と言ってもらえるので役に立ちます。
でもちょっとそっけないですよね。

購入メッセージは送らなくていいかな…という方は、
「送信する」のチェックを外しておいてくださいね。
親しみを持ってもらえるようにカスタマイズしてみましょう!
タグの選択と入力
デフォルトのメッセージでは[order_id]タグだけが使われていました。
これが実際の注文番号(この場合は45505)に置き換わって表示されたわけですが、LINE ID連携プラグインではほかにもたくさんのタグが用意されています!
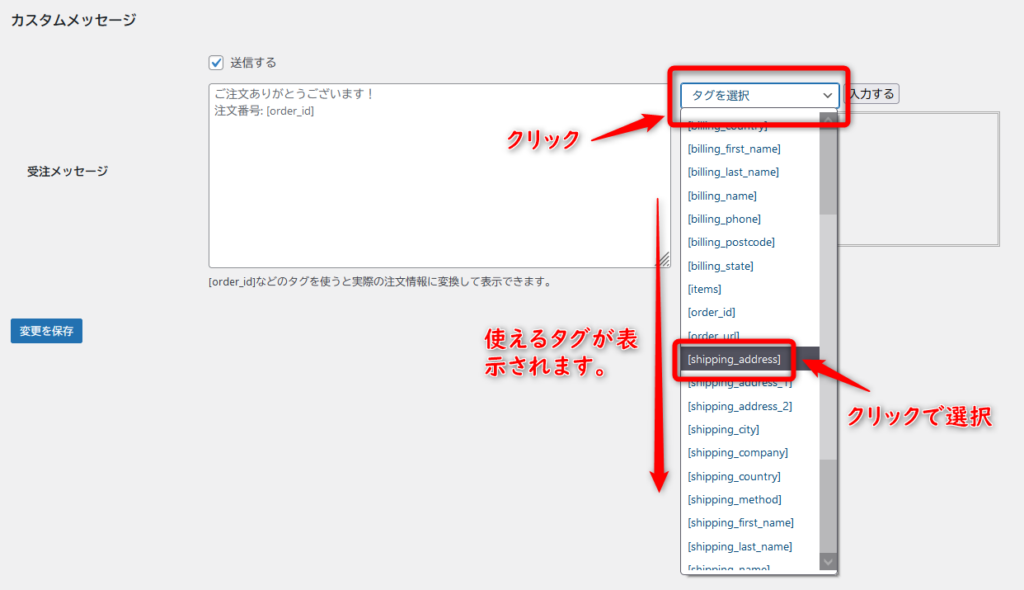
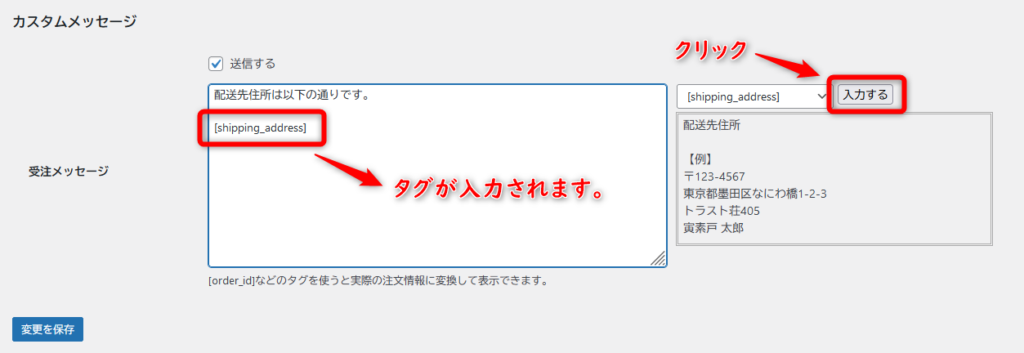
タグは右側のタグ入力フォームから選択できます。

タグを選択すると、説明と実例が表示されます。

「入力する」ボタンを押すと入力されます。

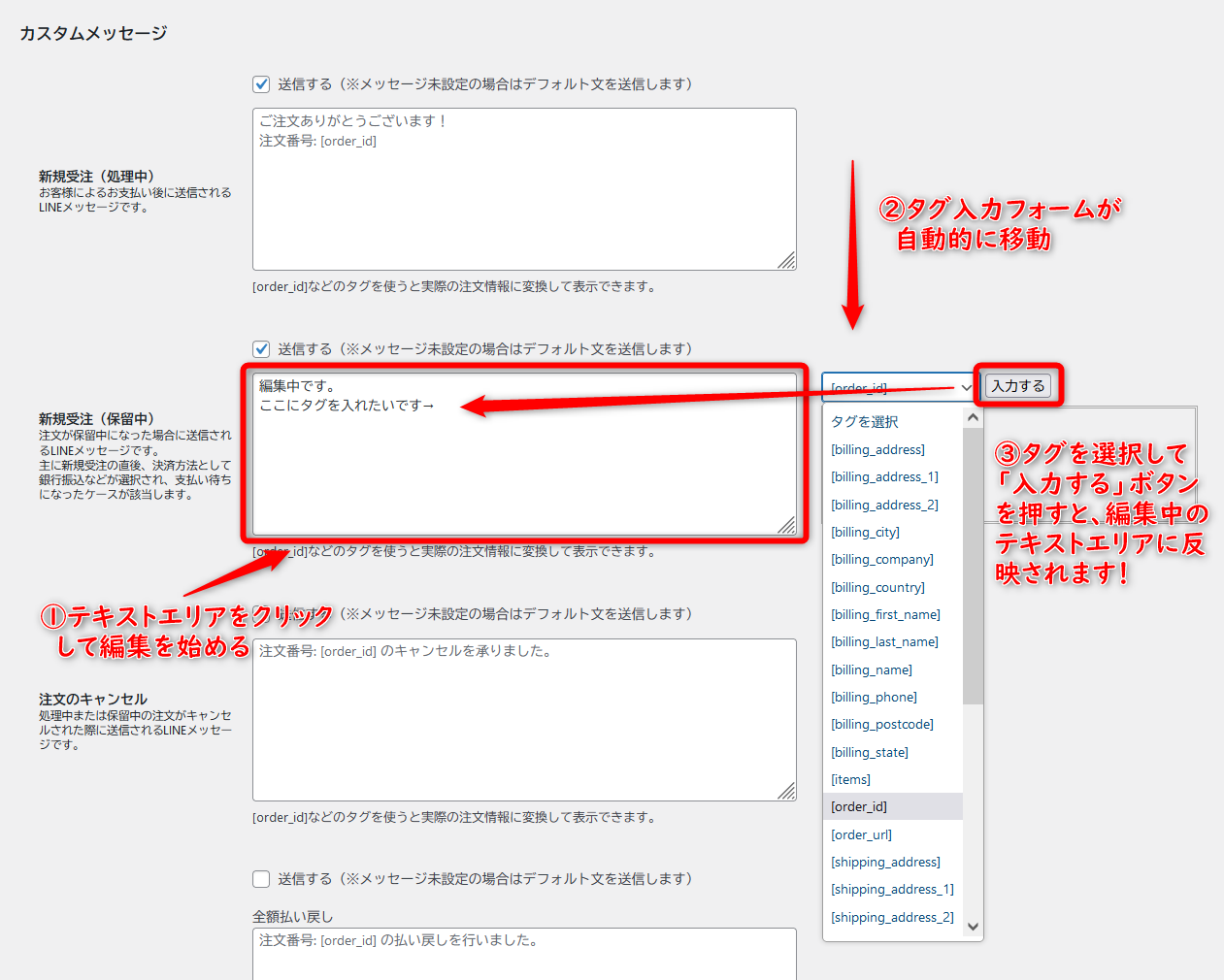
タグ入力フォームは初期状態では「新規受注(処理中)」の横に表示されていますが、他のメッセージを編集する際は自動で追従して必要な場所に表示されます。

6通りのメッセージに対応!
WooCommerceでは注文の発生~完了までの間に6通りのメールが自動送信されます。
LINE連携プラグインでも、同様に6通りのLINEメッセージの送信に対応しています。
| 新規受注(処理中) | お客様によるお支払い後に送信されるLINEメッセージです。クレジットカード払いなどの注文ではこちらが適用されます。 |
| 新規受注(保留中) | 注文が保留中になった場合に送信されるLINEメッセージです。主に新規受注の直後、決済方法として銀行振込などが選択され、支払い待ちになったケースが該当します。 |
| 注文のキャンセル | 処理中または保留中の注文がキャンセルされた際に送信されるLINEメッセージです。 |
| 注文の払い戻し(全額払い戻し) | 注文が全額払い戻しされ、払い戻しステータスに変更された際に送信されるLINEメッセージです。 |
| 注文の払い戻し(部分的な払い戻し) | 注文が部分的に払い戻しされ、払い戻しステータスに変更された際に送信されるLINEメッセージです。 |
| 完了済みの注文 | 注文が出荷され、注文処理が完了した場合に送信されるLINEメッセージです。 |
「新規受注(処理中)」と「新規受注(保留中)」のLINEメッセージは、デフォルトで送信されるようになっています(「送信する」チェックボックスを解除すれば送信されなくなります)。
「注文のキャンセル」~「完了済みの注文」の4種類は、デフォルトでは送信されません。
それぞれ管理画面の「送信する」チェックボックスにチェックを入れると送信されるようになります。

LINEメッセージの頻度を調整できますね!
どんなタグが使える?
操作画面をシンプルにするために、各タグの説明はいったん選択しないと見られなくなっています。

どのタグを使えばいいか、決めにくくないかな?

説明だけを簡単に見る方法がありますよ!
タグのセレクトメニューをクリックして開いたあと、もう一度クリックします(閉じます)。
あとはキーボードの上下ボタンを押してみてください!すると…

タグの説明と実例だけを見ていくことができます。
使えるタグのリスト
タグ一覧を見ながらメッセージを編集したい方はこちらからどうぞ!
アルファベット順になっています。

導入手順書(PDFファイル)にも掲載されています。
| タグ | 意味 | 出力例 |
|---|---|---|
| [billing_address] | 請求先住所 | 〒123-4567 東京都墨田区なにわ橋1-2-3 トラスト荘405 寅素戸 太郎 |
| [billing_address_1] | 請求先住所1 | なにわ橋1-2-3 |
| [billing_address_2] | 請求先住所2 | トラスト荘405 |
| [billing_city] | 請求先市区町村 | 墨田区 |
| [billing_company] | 請求先会社名 | トラストリング株式会社 |
| [billing_country] | 請求先国名 | 日本 |
| [billing_first_name] | 請求先名 | 太郎 |
| [billing_last_name] | 請求先姓 | 寅素戸 |
| [billing_name] | 請求先姓名 | 寅素戸 太郎 |
| [billing_phone] | 請求先電話番号 | 012-3456-7890 |
| [billing_postcode] | 請求先郵便番号 | 123-4567 |
| [billing_state] | 請求先都道府県 | 東京都 |
| [items] | 購入品目 | ヨーグルト (x1) はちみつ (x2) |
| [order_id] | 注文番号 | 1234 |
| [order_url] | 注文確認ページURL | https://your-shop.com/my-account/view-order/1234 |
| [shipping_address] | 配送先住所 | 〒123-4567 東京都墨田区なにわ橋1-2-3 トラスト荘405 寅素戸 太郎 |
| [shipping_address_1] | 配送先住所1 | なにわ橋1-2-3 |
| [shipping_address_2] | 配送先住所2 | トラスト荘405 |
| [shipping_city] | 配送先市区町村 | 墨田区 |
| [shipping_company] | 配送先会社名 | トラストリング株式会社 |
| [shipping_country] | 配送先国名 | 日本 |
| [shipping_method] | 配送方法 | 送料無料 |
| [shipping_first_name] | 配送先名 | 太郎 |
| [shipping_last_name] | 配送先姓 | 寅素戸 |
| [shipping_name] | 配送先姓名 | 寅素戸 太郎 |
| [shipping_phone] | 配送先電話番号 | 012-3456-7890 |
| [shipping_postcode] | 配送先郵便番号 | 123-4567 |
| [shipping_state] | 配送先都道府県 | 東京都 |
| [shipping_total] | 送料の合計額 | 350 |
| [total] | 注文総額 | 4,400 |
| [total_tax] | 税の合計額 | 400 |
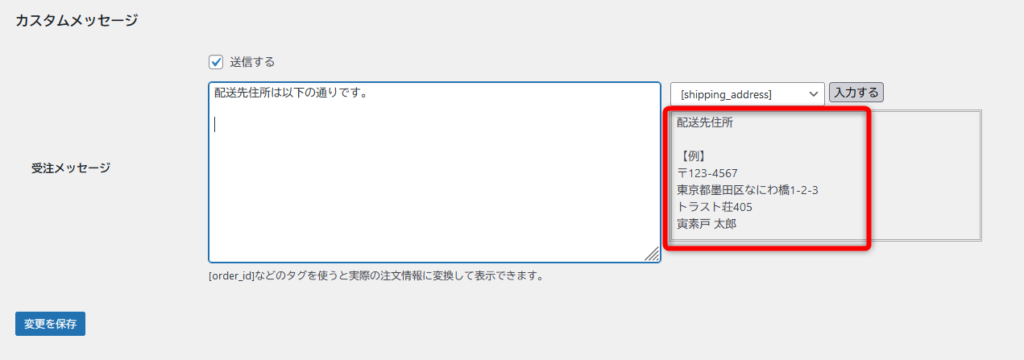
よく使われるものとして、[billing_address]や[shipping_address]が挙げられます。
住所から名前までまとめて出力できるのでとても便利です。
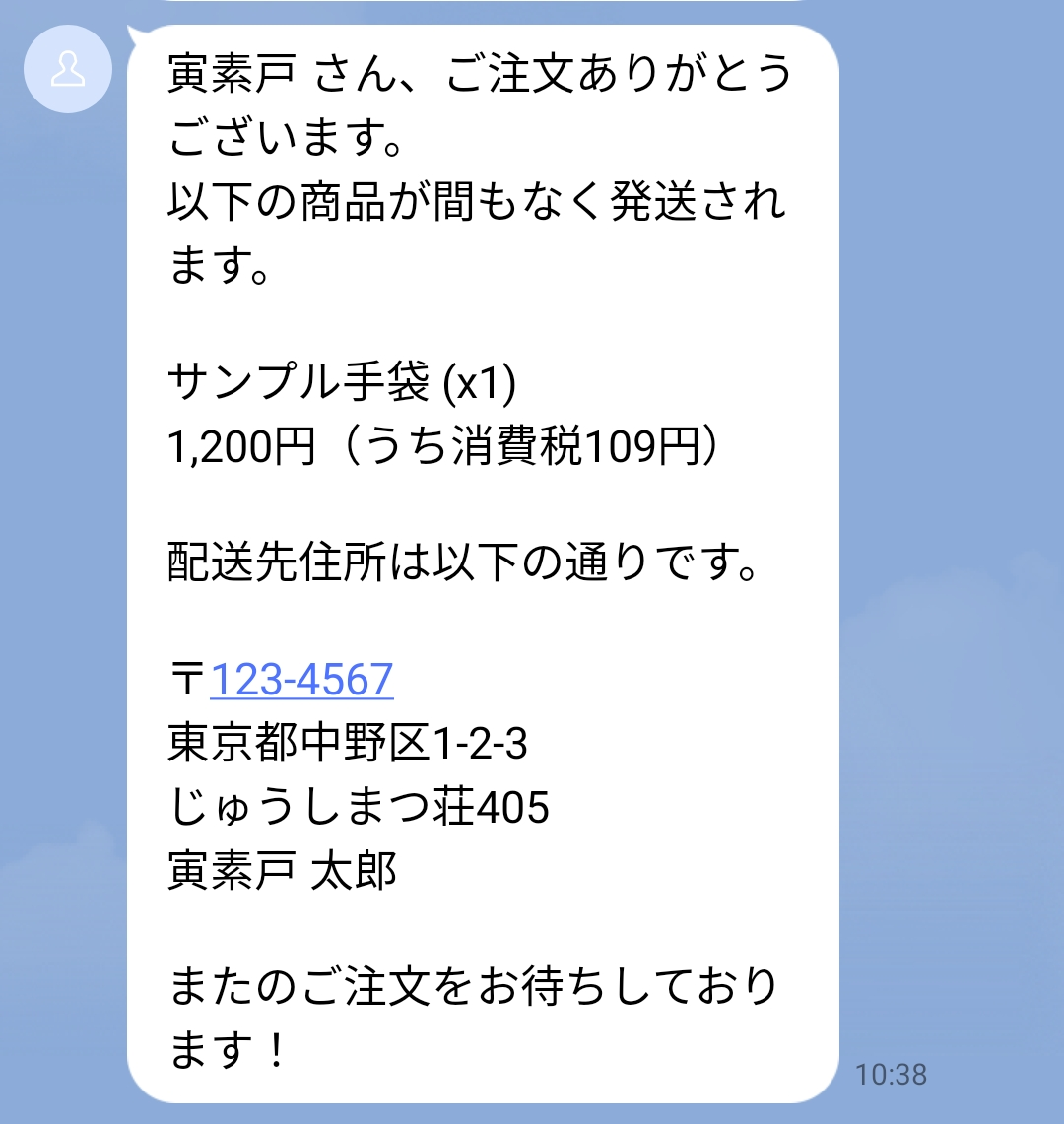
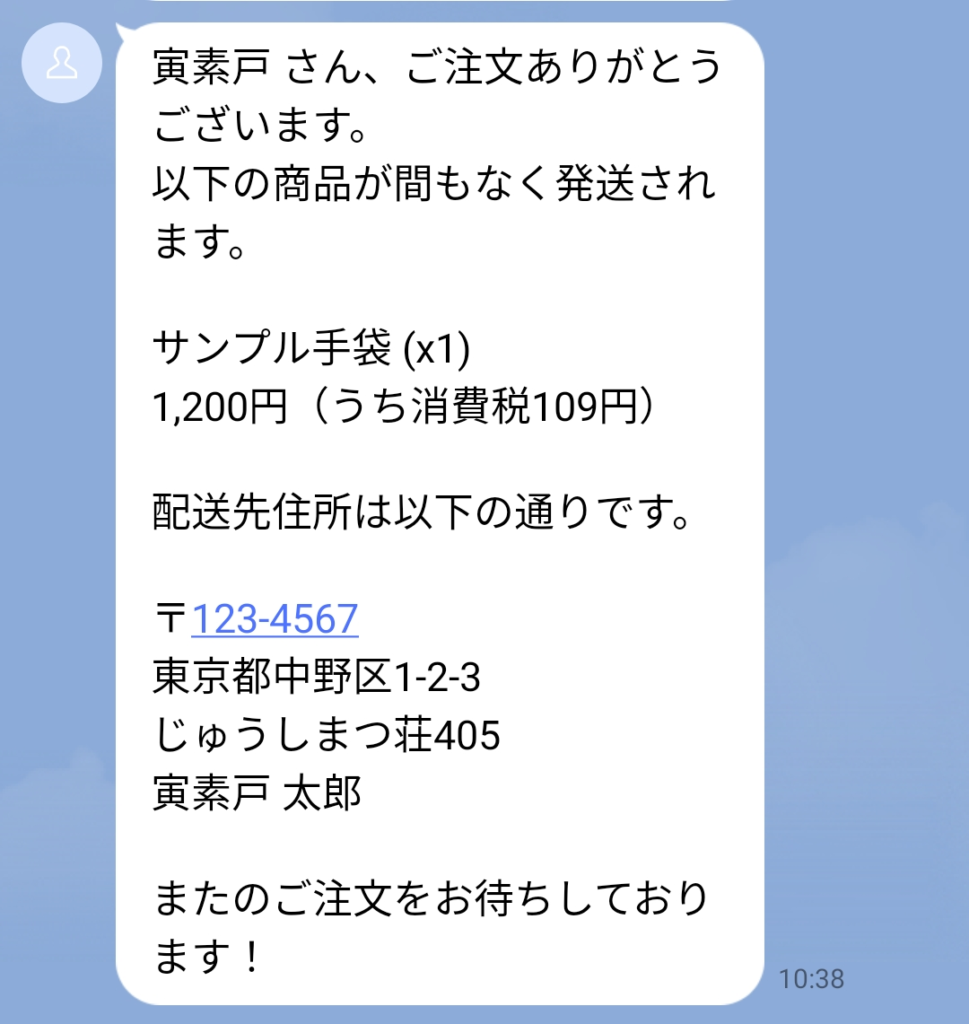
カスタマイズの実例
タグを使ってカスタマイズした実例を見てみましょう。
[billing_address]や[billing_name]などのフォーマットが使いにくい場合は、[billing_state][billing_last_name]などの個別出力用タグを使って自分流に作り込むこともできます。

[shipping_◯◯]タグは基本的に[billing_◯◯]タグと一緒ですが、
お客様が「別の住所へ配送」を選んだ場合は配送先の情報が入ります。
[billing_name]は標準的な書式のフルネーム(例「寅素戸 太郎」)です。
でも、たとえば名字だけ使って「さん」付けで呼びたいという方もいるのではないでしょうか?
その場合は、「[billing_last_name]さん」と書いてみましょう。
すると実際のLINEメッセージでは「寅素戸さん」と変換されて表示されるわけです!


こんなメッセージがLINEに届いたらわかりやすいし、
ショッピングも楽しくなりますね♪
LINE ID連携プラグインはこちらのページからお買い求めいただけます!