WooCommerceに消費税増税による軽減税率の設定がうまくできないんですけど、どこが間違ってるんですかね?設定方法を教えてください。
クライアントのM様より、連絡をいただきました。
実は税率を設定する際に日本語で入力すると、なぜか商品ページで反映されないという事象が発生しています。
英語もしくは、ローマ字で設定すると問題なく反映されますので、ご安心ください。
急いで解決方法を知りたい方もいらっしゃると思いますので早速、設定画面を紹介していきます。
WooCommerceに軽減税率を設定する方法
設定の流れ
- 1.「追加の税金クラス」の設定で器を作る
- 2.器の税率を設定する
- 3.商品ページで税の設定をする
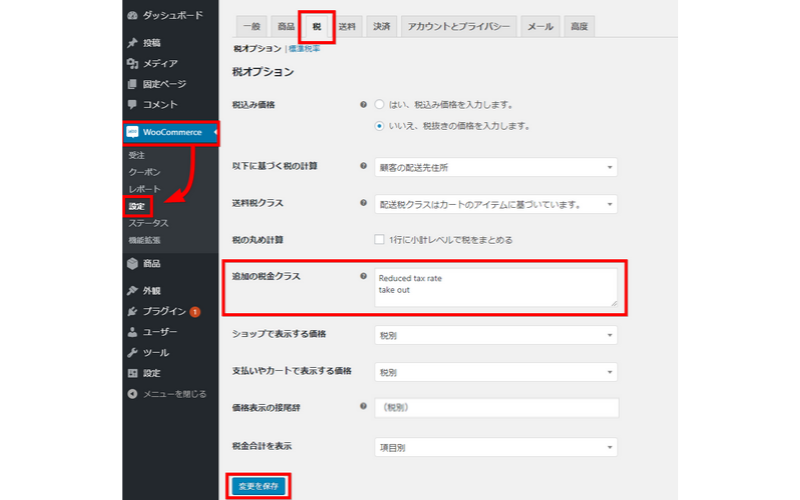
1.「追加の税金クラス」の設定

WordPressの管理画面から
- WooCommerce⇒設定
- 「税」タブをクリックします。
- 「追加の税金クラス」に任意の名前を英語またはローマ字で設定します。
軽減税率は英語で「Reduced tax rate」なので、画像のように設定しました。
設定ができたら「変更を保存」をクリックします。
2つ以上の税率や税率名称を設定したい場合
もし、2つ以上の税率や税金の名前を設定したい場合は、画像にあるように改行をして入力してください。
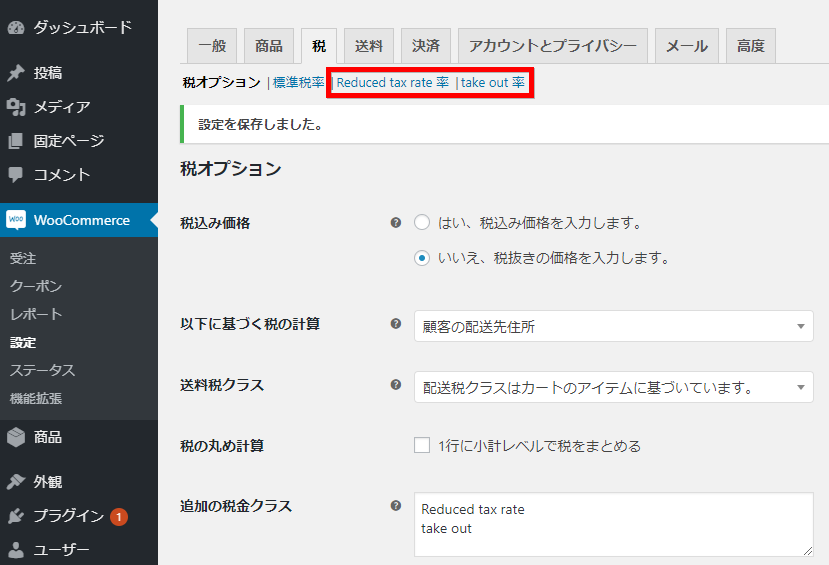
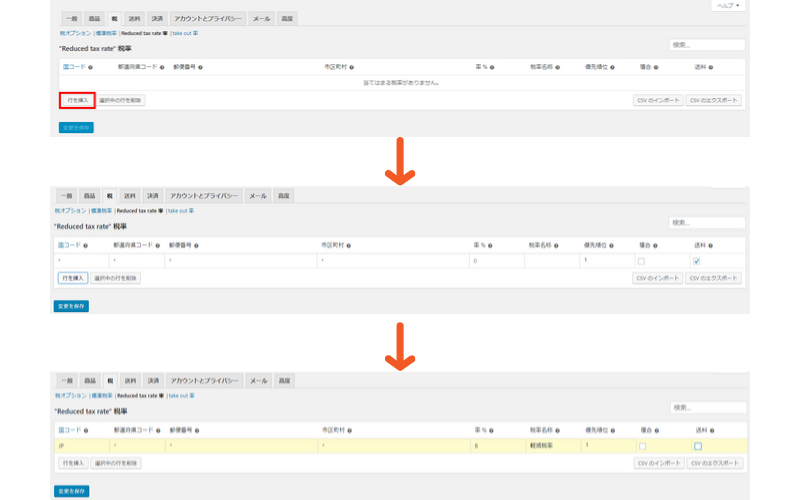
2.税率などの設定

変更を保存すると「税オプション」に設定した名称のリンクが表示されます。
税率を設定したいリンクをクリックしてください。

「行の挿入」ボタンを押すと税率などを入力できるようになります。
入力項目例
- 国コード:JP
- 率%:8
- 税率名称:軽減税率(表示させたい名称)
- 送料:チェックを外す
「税率名称」は日本語で大丈夫です。ここに入力した名称が商品ページ・カート・購入後に送信されるメールなどに表示されます。
設定が完了したら「変更を保存」ボタンをクリックしてください。
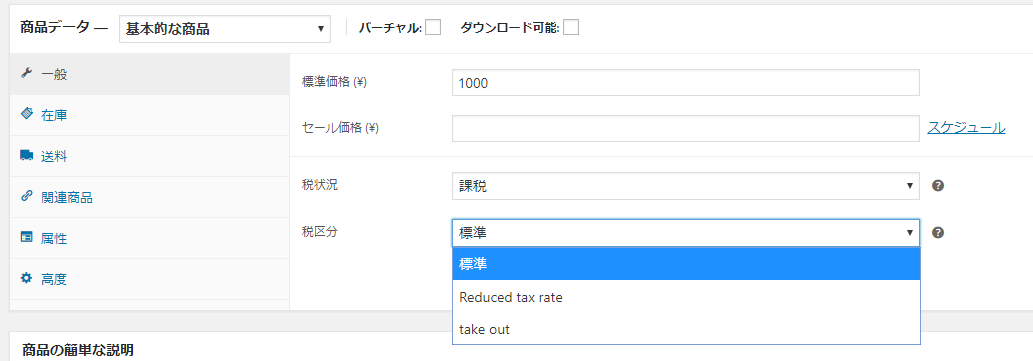
3.商品ページで税の設定をする

商品ページの「税区分」に、先に設定した「Reduced tax rate」が表示されますので選択します。
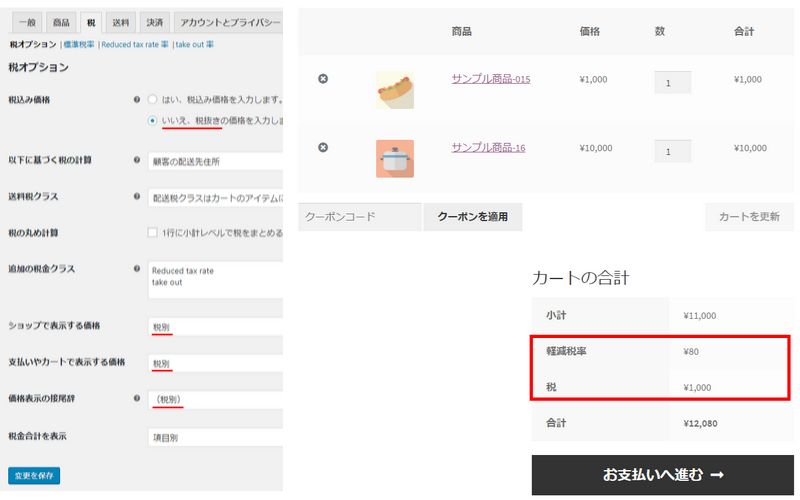
表示例

こちらは、税の設定を税抜にしている場合のカート画面です。
軽減税率と標準の税率が分けて表示されます。

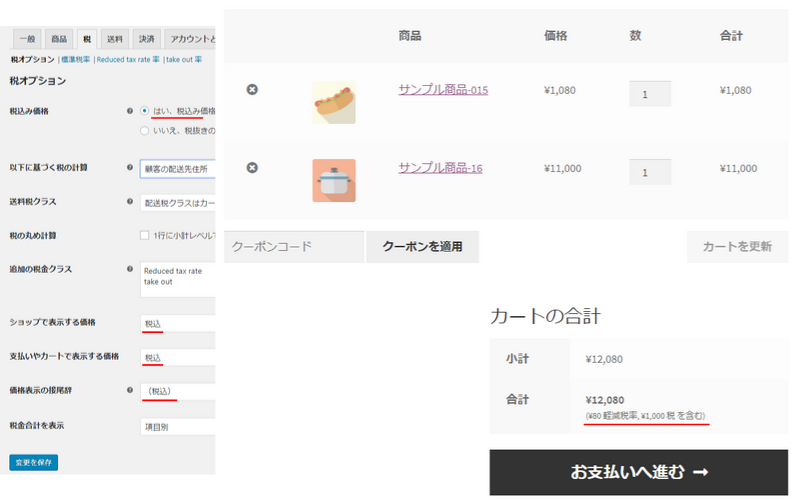
こちらは、税の設定を税込にしている場合のカート画面です。
税込の場合は、合計金額の下に「(¥80 軽減税率,¥1,000 税 を含む)」と表示されます。
税込・税抜どっちの表示がいいの?
今後は、税込で表示する方がいいです。
2004年4月に総額表示方式が義務化されており、原則は税込で表示することが義務付けられています。
しかし、消費税が増税されることもあり適用期限は、令和3年(2021年)3月31日まで延長されています。
いずれ対応することになりますので、今から税込表示に対応されている方が安心ですね。
人気の記事