
WooCommerceで商品一覧をカスタマイズしたいんだけどいい方法はないかな?

WooCommerceでは商品を表示する為のショートコードが準備されていますので、簡単に商品ページを作成できますよ♪
WooCommerceでECサイトをカスタマイズするにあたってショートコードの知識は欠かせません。
弊社はEC専門システム開発を行ってきたとともに、WooCommerceプラグインネットを運営しております。そこで、実際に活用できるショートコードの例も併せてご紹介していきます◎
売れ筋商品順に並べるなど、機能性のあるショートコードが準備されていますので、是非ご参考ください(^^)
商品を表示するショートコード一覧
では、WooCommerceで商品を表示するショートコードをご紹介します。
全ての商品
[products]
商品登録・公開されている全ての商品一覧を並べます。
お気に入りの商品
[featured_products]
商品ページにてお気に入り登録をした商品を表示します。

【表示例】

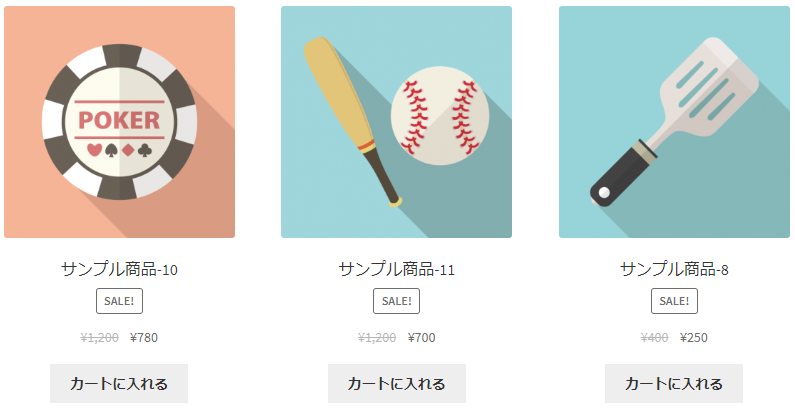
セール中の商品
[sale_products]
セール中の商品を表示します。
【表示例】

売れ筋商品
[best_selling_products]
最も売れている商品から順に表示されます。
新着商品
[recent_products]
商品の登録日が新しい順で表示されます。
商品属性スラッグ
[product_attribute]
指定された属性スラッグを使用して製品を取得します。
レビューが高い商品
[top_rated_products]
レビュー評価が高い商品順に並びます。
商品の並び順や表示方法を指定する属性一覧
主に以下の属性と組み合わせて使用することで、表示する商品数や指定の商品の表示や並び順等を指定することが可能です。
属性
| 属性 | 機能 | 指定値 | 例 |
| limit | 表示する商品数 | 数値 | limit=”10″ |
| columns | 1列に表示する商品数。 | 数値 | columns=”3″ |
| paginate | ページ送り機能を指定します。
limitで1ページに表示される商品数を指定する必要があります。 |
false:デフォルト
true:機能の有効化 |
paginate=”true” limit=”6″ |
| orderby | 商品を並び替えます。 | date:商品が公開された順
id:商品ID順(idsでidを指定します) popularity:購入の回数が多い順 rand:ページ読み込み時にランダムで表示 rating:商品の平均評価 title:タイトル順 |
orderby=”date”
orderby=”id” ids=”150,81,80″ orderby=”popularity” orderby=”rand” orderby=”rating” orderby=”title”
|
| category | カテゴリーに属する商品一覧を表示します。 | カテゴリーのスラッグ(複数カンマ区切り) | category=”tshirt,pants” |
| cat_operator | cetegoryで指定した商品の表示を指定します。 | AND:選択した全ての属性をもつ商品を表示します。
IN:選択した属性を持つ商品を表示します。デフォルト NOT IN:選択した属性のない商品を表示します。 |
cat_operator=”AND” |
| order | 商品を並び替えます。 | asc:昇順
desc:降順 |
order=”asc” |
| on_sale | セール中の商品を並べます。 | false:デフォルト
true:機能の有効化 |
on_sale=”true” |
| top_rated | レビュー評価の高い順で並べます。 | false:デフォルト
true:機能の有効化 |
top_rated=”true” |
| attribute | 商品の属性スラッグを指定して並べます。 | 属性スラッグ | attribute=”color” |
| terms | 商品の属性の条件のスラッグを指定して並べます。 | 属性スラッグの条件 | terms=”red” |
| terms_operator | termsで指定した商品の表示を指定します。 | AND:選択した全ての属性をもつ商品を表示します。
IN:選択した属性を持つ商品を表示します。デフォルト NOT IN:選択した属性のない商品を表示します。 |
terms_operator=”AND” |
| visibility | 選択した「カテゴリの見え方」に基づいて商品を表示します。 | visible:ショップ及び検索結果に表示される商品。デフォルト
catalog:ショップには表示され、検索結果には表示されない商品。 search:検索結果には表示され、ショップには表示されない商品。 hidden:ショップ及び検索結果に表示されず、直接URLで表示される商品。 featured:★を付けた商品。 |
visibiliyt=”visible”
visibility=”catalog” visibility=”search” visibility=”hidden” visibility=”featured” |
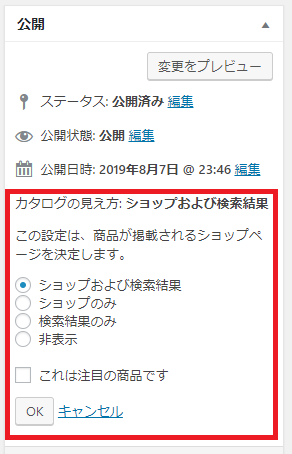
“カテゴリの見え方”設定欄
商品ページの公開欄に設定できる場所があります。
ここで設定した内容に基づいて”visibility”が動作します

商品を個別で指定して表示
| 属性 | 機能 | 指定値 | 例 |
| ids | 商品IDに基づいて商品を表示します。 | 商品ID(複数カンマ区切り) | ids=”11,5,7,33″ |
| skus | SKUに基づいて商品を表示します。 | SKU値(複数カンマ区切り) | skus=”sample1,sample2″ |
商品IDの確認方法
商品IDは商品一覧画面へ移動し、商品にカーソルを合わせると表示されます。

商品カテゴリを表示するショートコード
商品カテゴリ
[product_categories]
商品が登録されている、親カテゴリ・子カテゴリ含める全ての商品カテゴリを表示します。
【表示例】

商品カテゴリに登録されている商品一覧
[product_category category=""]
指定された商品カテゴリーの商品を表示します。
【表示例】

カテゴリーに使用できる属性一覧
| 属性 | 機能 | 指定値 | 例 |
| ids | 商品IDに基づいて商品を表示します。 | 商品ID(複数カンマ区切り) | ids=”11″ |
| limit | 表示する商品数 | 数値 | limit=”10″ |
| columns | 1列に表示する商品数。 | 数値 | columns=”3″ |
| hide_empty | 商品登録されていないカテゴリーの表示。 | 0:商品が登録されていないカテゴリーも表示。
1:商品が登録されていないカテゴリーを表示しない。デフォルト。 |
hide_empty=”0″ |
| parent | 子カテゴリーをの表示の指定。 | 0:子カテゴリーの表示を除外。
子カテゴリ―ID |
parent=”0″ |
| orderby | カテゴリーを並び替えます。 | ソートキー | orderby=”title” |
| order | 商品を並び替えます。 | asc:昇順
desc:降順 |
order=”asc” |
商品カテゴリーIDの確認方法

商品カテゴリーの編集をクリック。
../wp-admin/term.php?taxonomy=product_cat&tag_ID=20&post..
編集画面上部に表示されたURLのtag_ID=の後に表示されている数字が商品カテゴリーIDです。
商品の表示例
次に、属性を組み合わせた商品の表示例をご紹介していきます♪
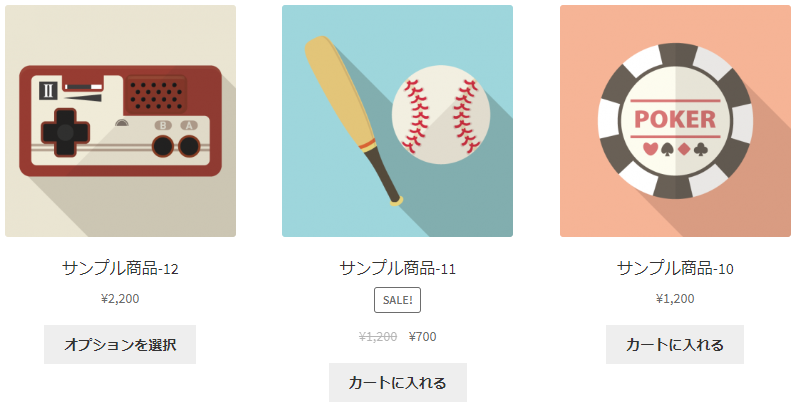
例:セール商品を3つ降順に表示
[sale_products limit="3" columns="3" order="desc"]

例:売れ筋商品一覧をページ送りで表示。1ページに8つ。
[best_selling_products limit="8" paginate="true" ]

商品IDで指定した商品をランダムで表示
[products ids="1,2,3" orderby="rand"]

【リロード後】

カテゴリーの表示例
カテゴリー商品の表示例をご紹介します。
例:特定のカテゴリを表示
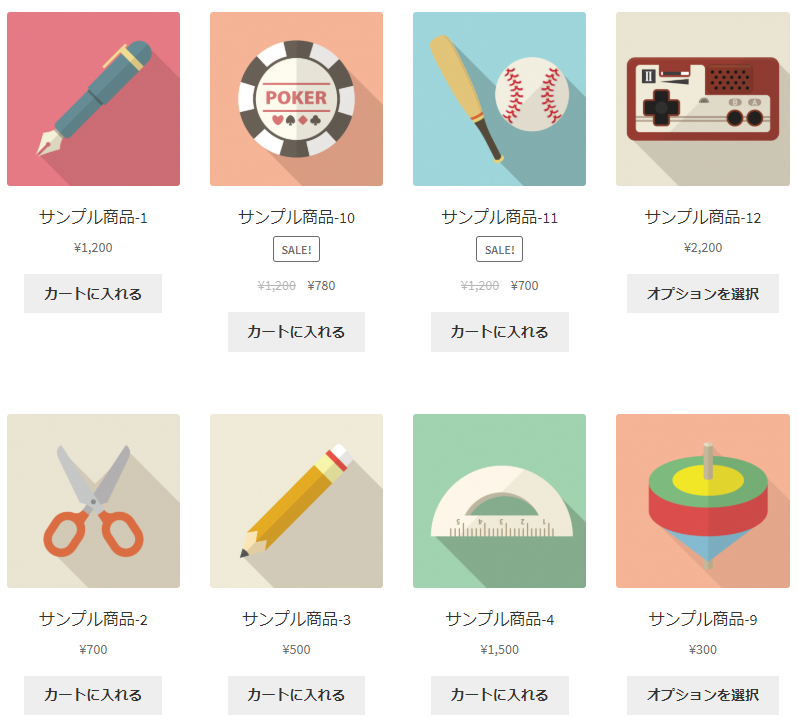
文房具とホビーのカテゴリに登録されている商品を表示。1カラム4つ。
[products limit="8" columns="4" category="stationery,hobby"]

また、設定したカテゴリー以外のカテゴリーの商品を表示したいときは、cat_operator=”NOT IT”を追加してください。
[products limit="8" columns="4" category="stationery,hobby" cat_operator="NOT IN"]
表示例では、stationeryとhobby以外のカテゴリーである、kitchenの商品が表示されました。

最後に
いかがでしたでしょうか?
WooCommerceのショートコードを組み合わせて使用すれば様々な商品の表示方法が可能です。
購入してほしい商品への誘導やサイトユーザーが見やすいページをカスタマイズするのに是非ご活用ください◎
最後まで読んでいただきありがとうございました。
