
WooCommerce(ウーコマース)の導入って難しそう・・・

いえいえ、これが実は思った以上に簡単なんです!
WooCommerceの導入手順を解説します!
今日はWooCommerceの導入手順についてご説明していきたいと思います。
初期で設定するのは主に基本情報、支払方法、送料のみですので、非常に簡単で、導入はあっという間です♪
記事の内容
- WooCommerceのインストール方法と有効化
- WooCommerce初期設定方法
WooCommerceインストール方法と有効化
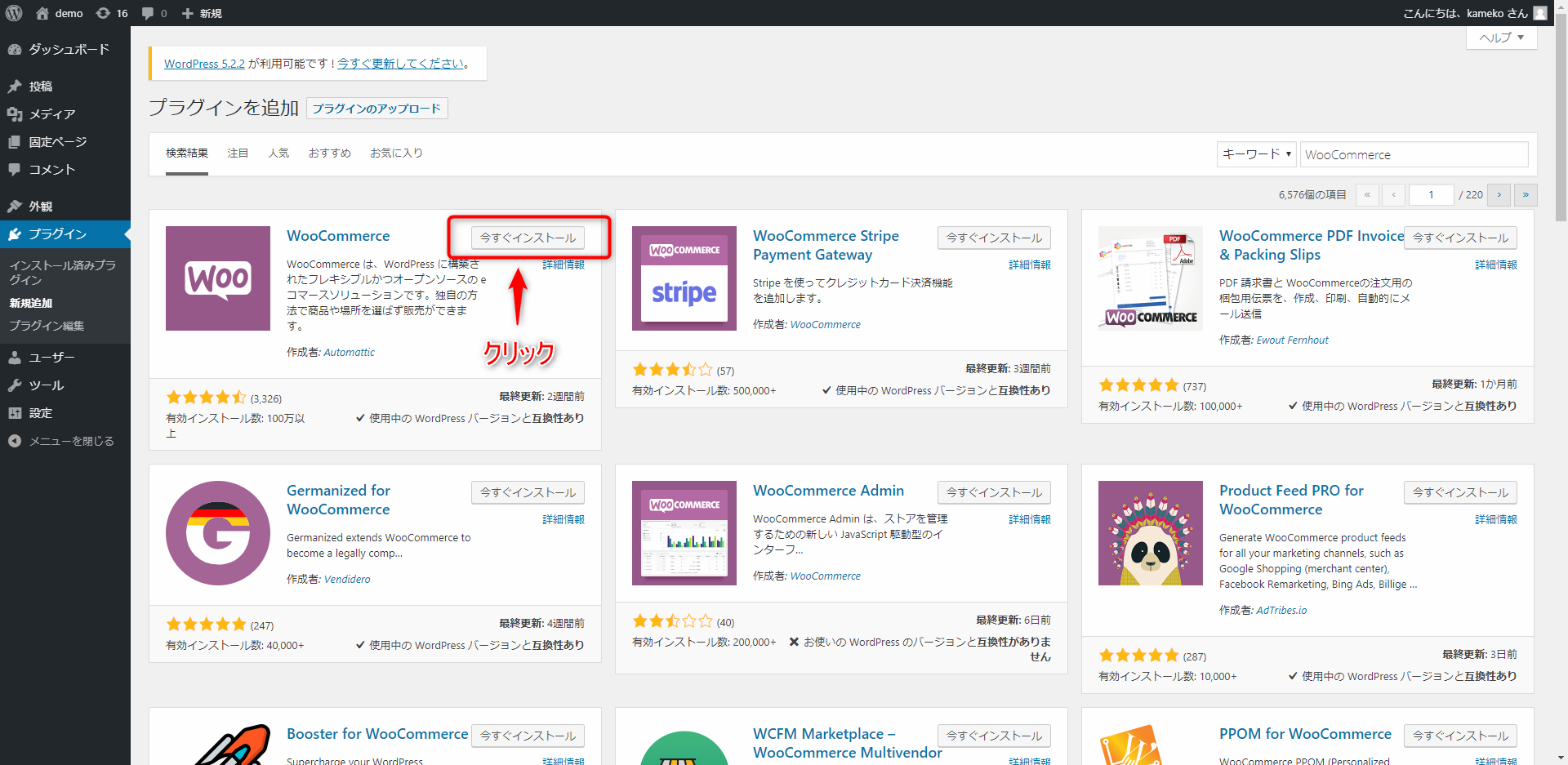
まずは、WordPress管理画面>プラグイン>新規追加>プラグインの検索に”WooCommerce”と入力します。
すると検索結果にWooCommerceが表示されますので、「今すぐインストール」をクリックします。

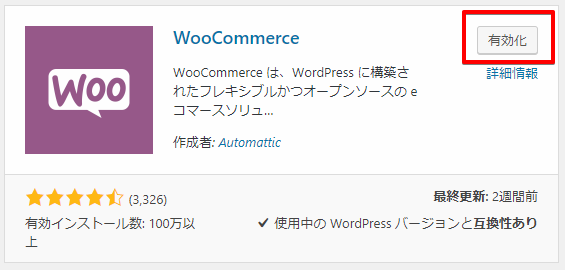
続いて有効化をクリックします。

WooCommerce初期設定
有効化をクリックすると、WooCommerceの初期設定の画面へと移ります。
- ショップの設定
- 支払方法
- 送料
- おすすめ
- 有効化
- 準備完了!
以上のような項目に分けられていますので、順番に初期設定を進めていきます。
重要なのは1.ショップの設定2.支払方法3.送料のみなので簡単です♪
また、今から行う設定は後から変更も可能です。
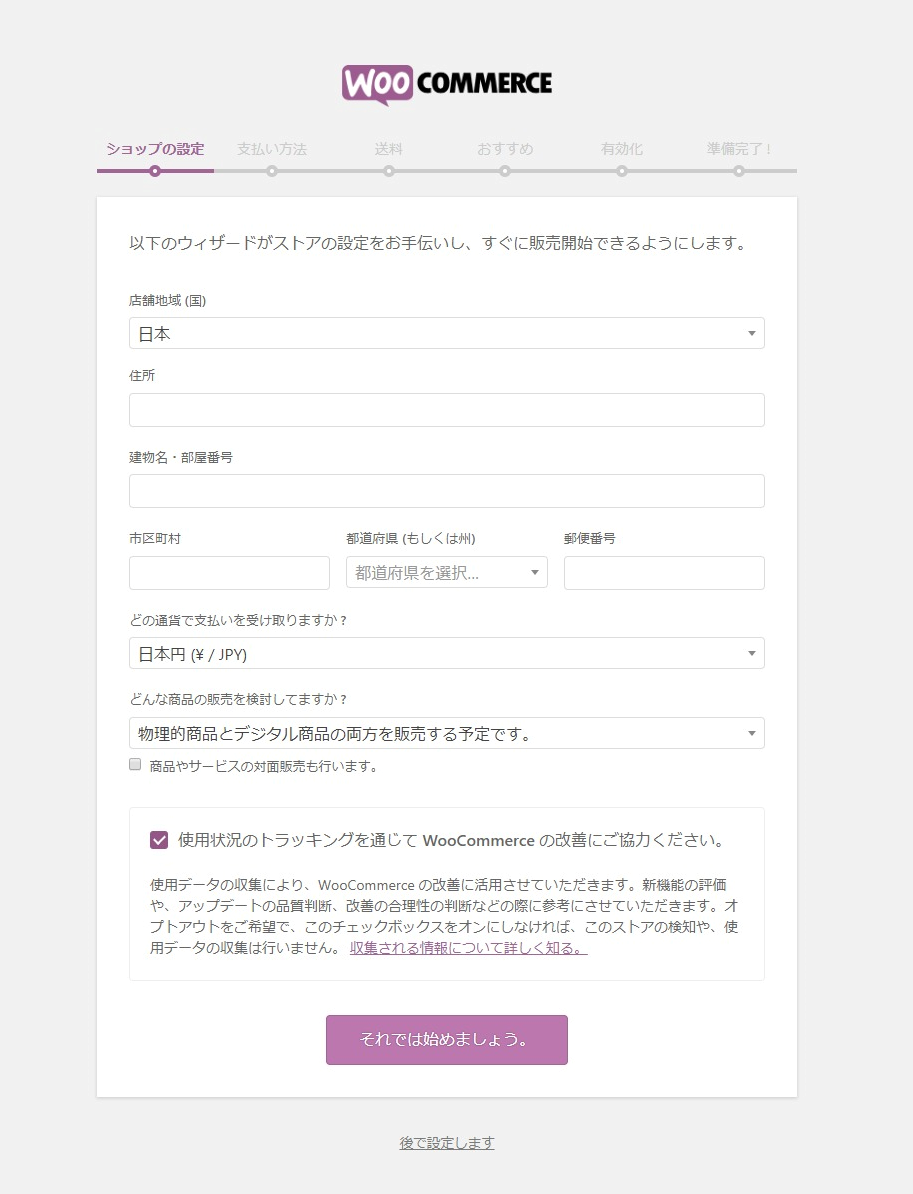
1.ショップの設定
まずはじめに「ショップの設定」を進めます。

- 店舗地域(国)
- 住所
- 建物名・部屋番号
- 市区町村
- 都道府県
- 郵便番号
- 支払いを受け取る際の通貨
- 販売する商品の種類
基本的な情報を入力します。
各ショップの内容にあったものを入力してください。
2.支払方法

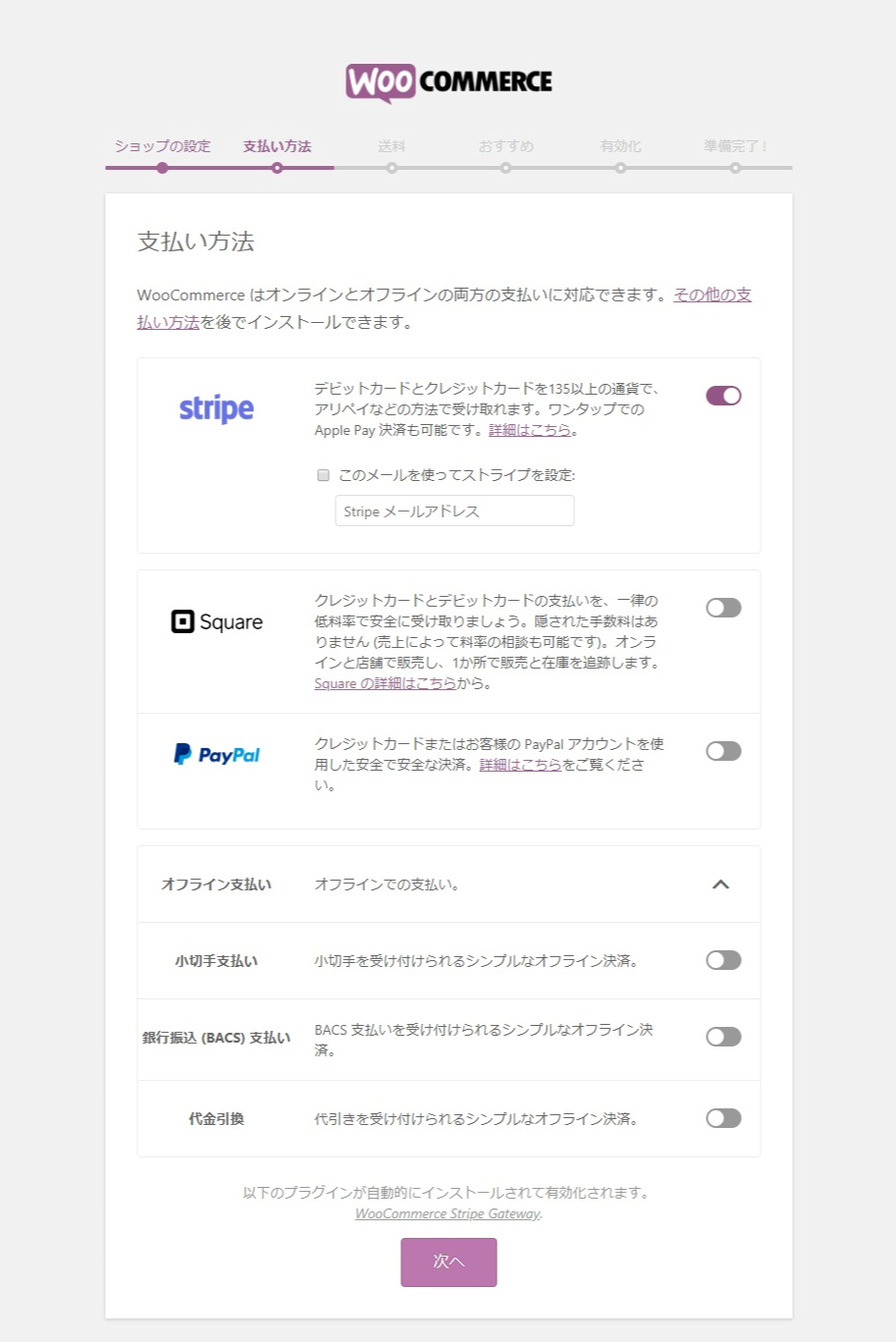
支払方法の設定画面です。
オンライン
支払方法ですが、デフォルトではStripeにチェックが入っています。
オンライン決済にある「Stripe、Square、PayPal」を使用したい場合は、チェックをしてください。
選択肢に希望するオンライン支払方法が無い場合はチェックを外し次へ進んでください。
提示されているもの以外の決済方法を利用したい場合は、初期設定後にプラグインで追加することが可能ですのでご安心ください。
どちらにせよ、オンライン決済を使用する場合はアカウントが必要になってきますので、事前にどのオンライン決済サービスを利用したいか準備できていたらスムーズです◎
オフライン
小切手支払いと代金引換はショップによって任意でチェックをしてください。
銀行振込(BACS)支払いは英国の電子決済銀行決済システムですので、チェックは外しておいたほうがいいかと思います。
3.送料

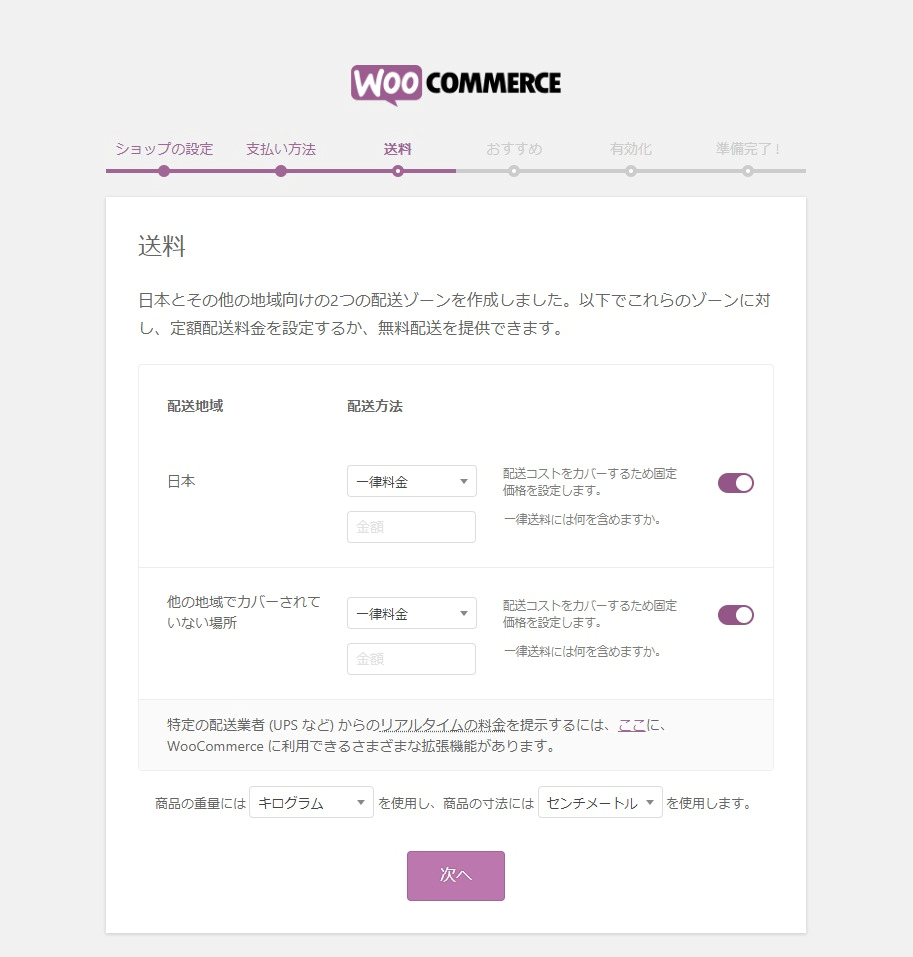
送料の設定画面です。
配送方法は”一律料金”と”無料”が選択可能です。
地域別に配送方法の指定が可能です。
任意の設定を入力してください。
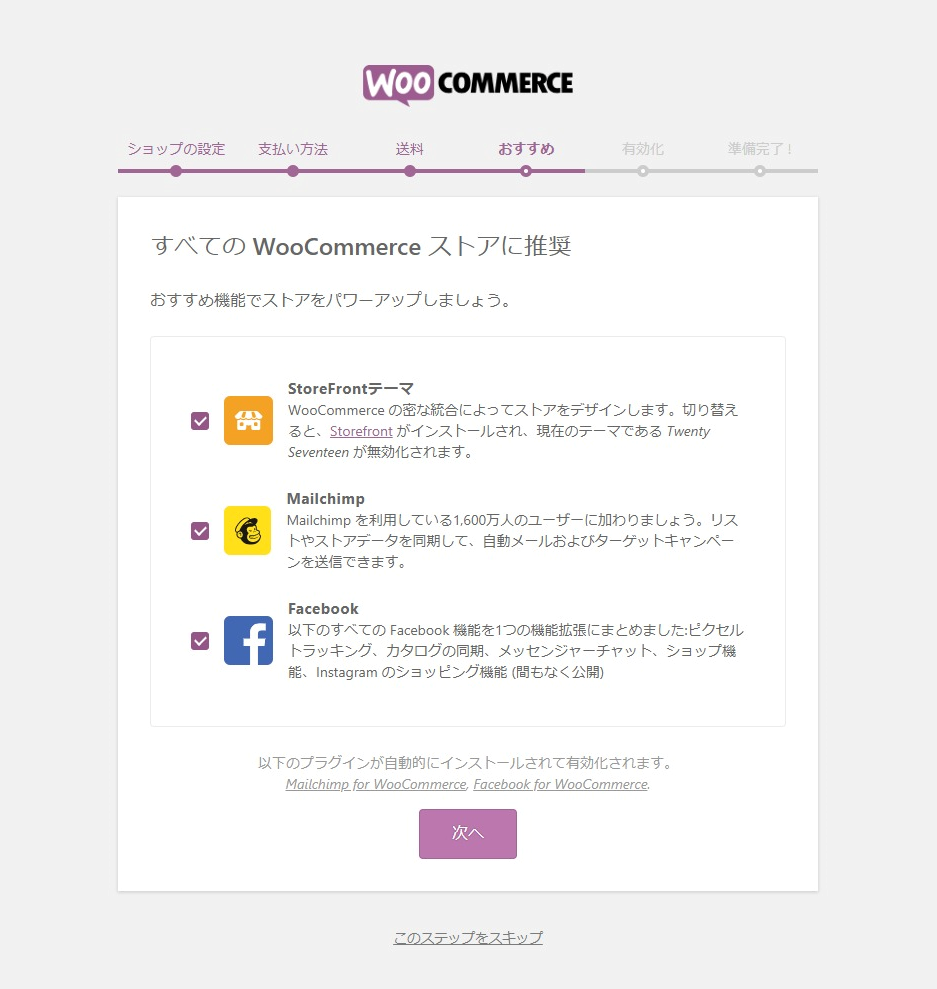
4.おすすめ

デフォルトではチェックが入った状態です。
チェックが入っている状態で初期設定を完了すると、”StoreFront””Mailchimp””Facebook”の3つがインストールされます。
必要かどうかを吟味したい方は、一旦チェックを外して後から導入を検討するのがオススメです。
任意でチェックを入力してください。
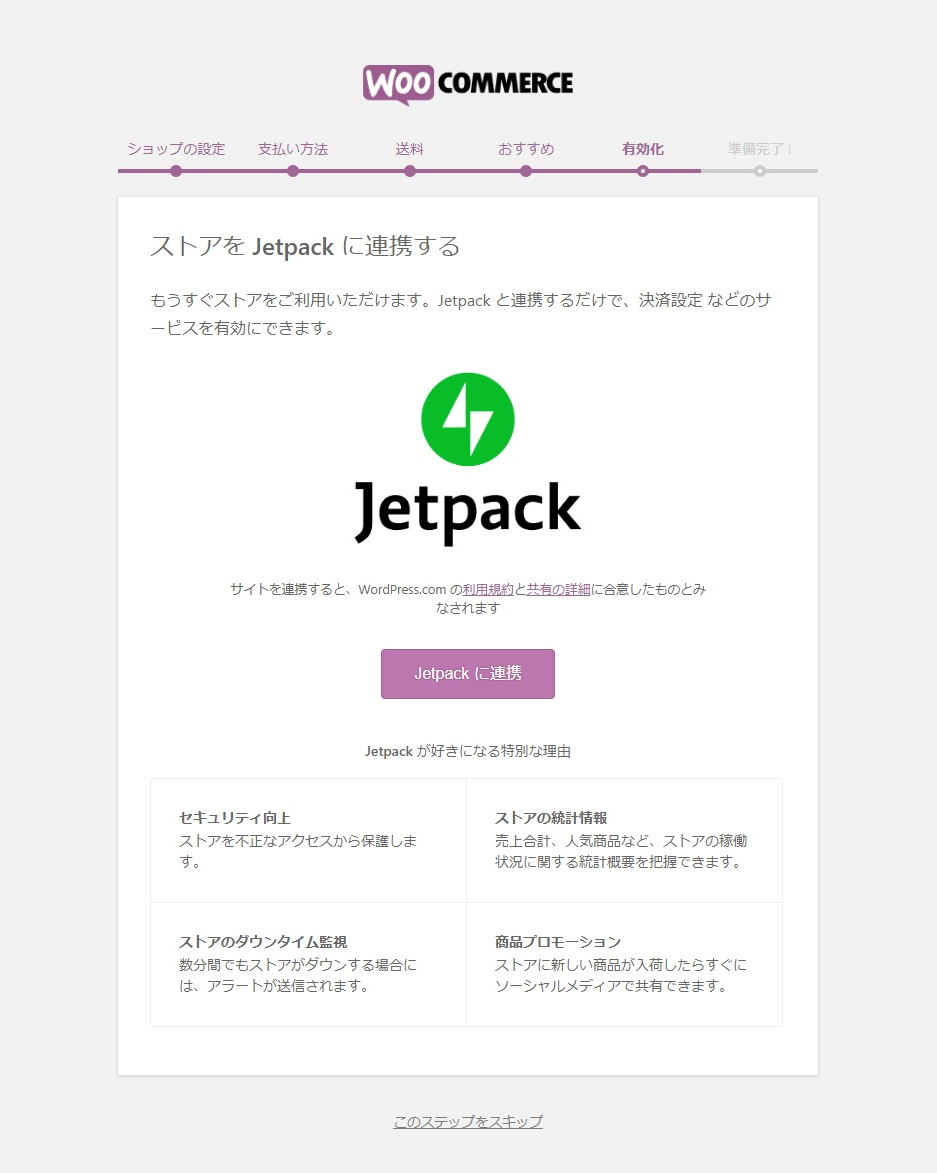
5.有効化

Jetpackへの連携画面です。
Jetpackプラグインが導入がまだの場合、一旦はこのステップをスキップして進みます。
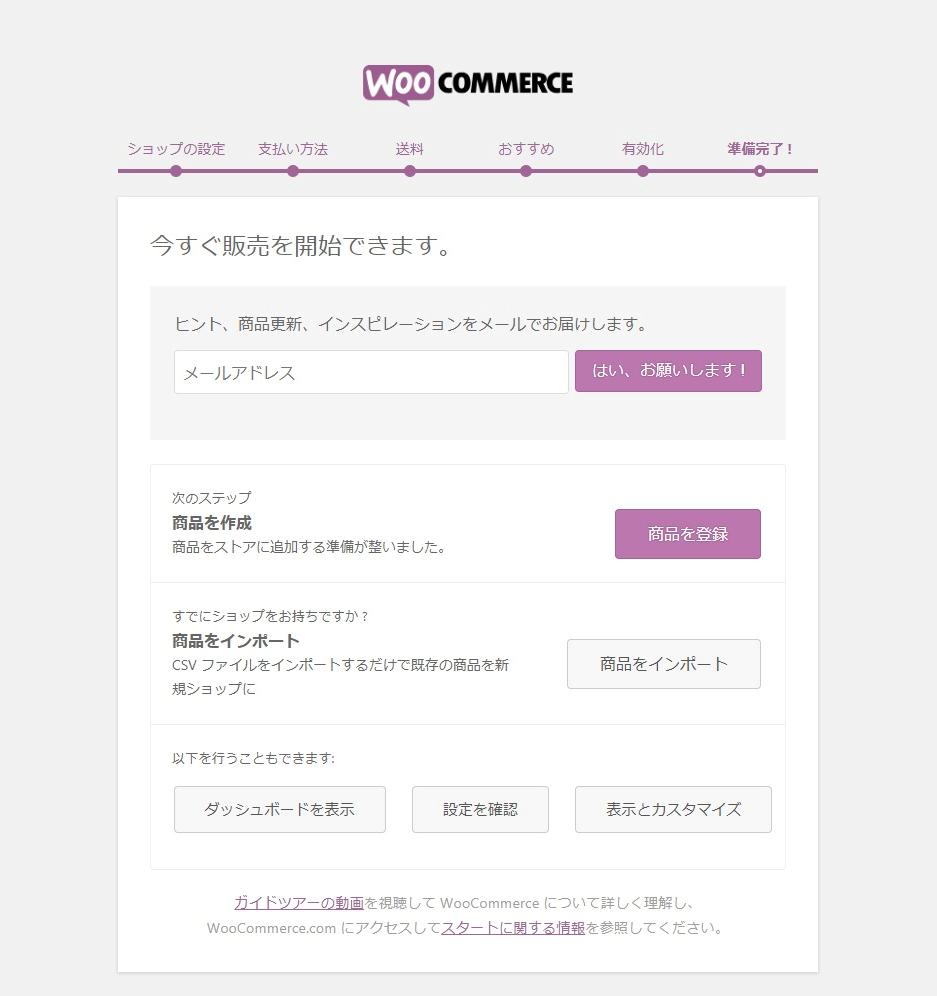
6.準備完了!

初期設定は以上です。
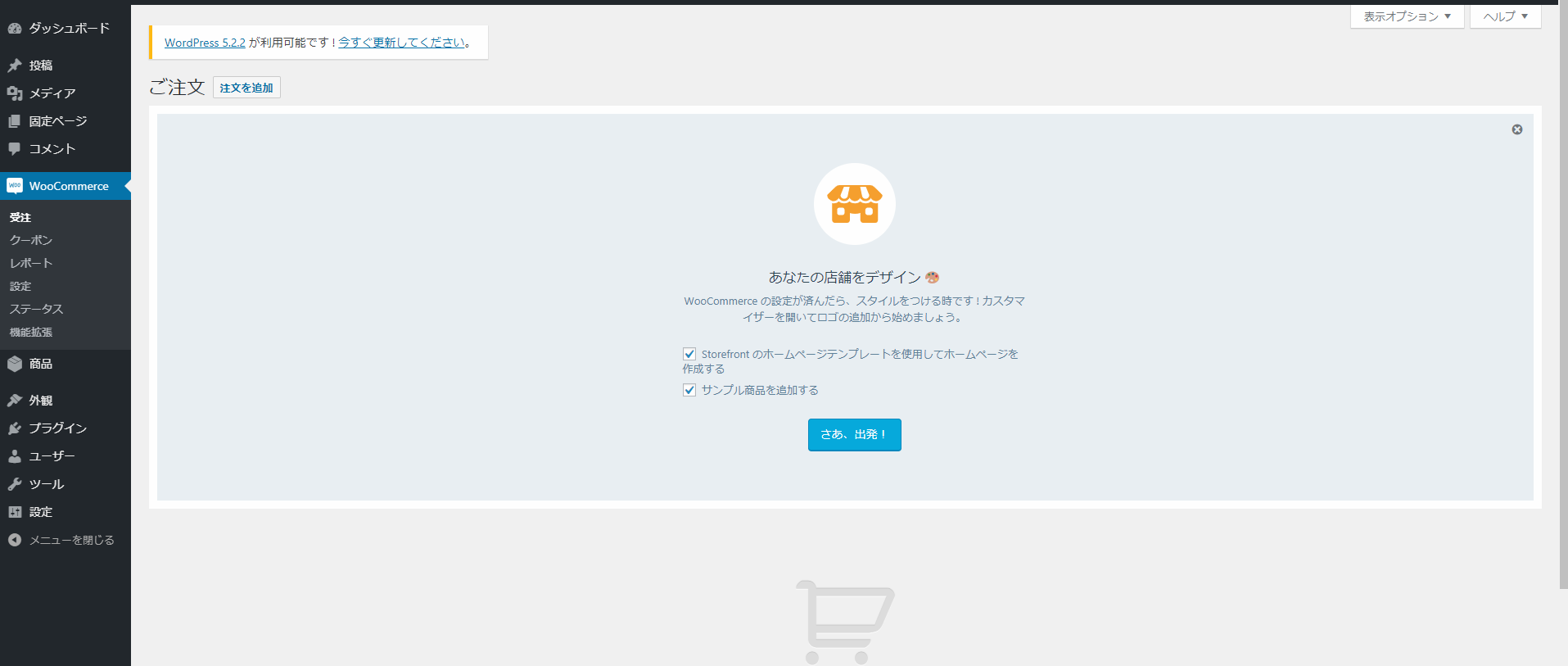
ダッシュボードで確認してみましょう!

初期設定が完了した状態のダッシュボードです。お疲れ様でした。
次に必要な作業としては商品の追加やWooCommerceの日本語化対応があります。
以上については今後の記事で触れていこと思います◎
ちなみに初期設定で触れたオンライン決済についてですが、弊社では手数料が2.59%~の”WooCommerce-PAY.JP決済プラグイン“と後払いで有名な”WooCommerce-Paid機能プラグイン“をご準備しておりますので、是非ご検討ください♪
まとめ
いかがでしたでしょうか?
WordPressはオープンソースのブログソフトウェアとしてすでに世界中で有名です。
そのWordPressにWooCommerceを導入するだけでブログ機能付きのECサイトの完成です。
導入手順もシンプルで何よりWooCommerceは無料プラグインですので誰でも簡単にはじめやすいかと思います♪
次の記事では、決済ページの設定手順をご説明していきます(^^)
最後まで読んでいただき、ありがとうございました。
