
早速、WooCommerceで商品登録をしていきたいのですが方法を知りたいです。

かしこまりました。本日はWooCommerceで商品登録をする方法について解説していきたいと思います♪
WordPressにWooCommerceが導入出来たら、商品をどうやって管理していくのか気になりますよね。
今回の記事では手動での商品登録の方法と、実際にサイトで商品がどのように表示されるかキャプチャー画像を交えてご紹介していきます!
WooCommerceで商品登録を行う方法
WooCommerceで商品登録を行う方法は2種類あります。
商品CSVを使用して一括登録
ショップ全体の商品数が少なく手動でも管理出来る範囲でしたら、1点ずつ登録することも可能ですが、複数店舗化中のショップさんですと既に商品数が手動では管理しきれない方もいらっしゃるかと思います。
そういった場合は、商品CSVで商品を一括登録することが可能です。
まずは、手動で商品を登録する方法について解説していきます。
手動で商品情報を入力して登録
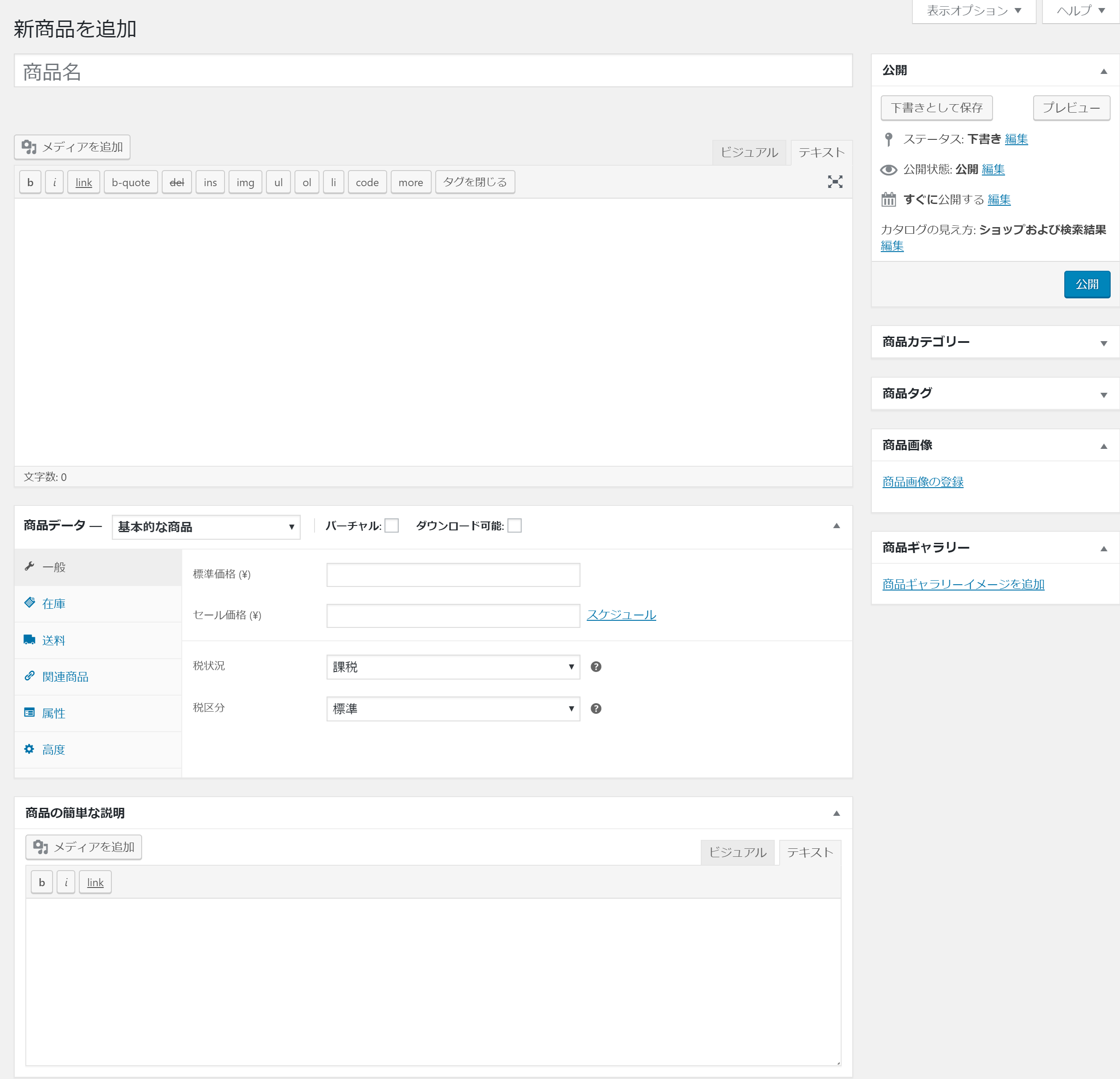
管理画面>商品>新規追加をクリックすると商品登録画面へと移ります。
こちらがデフォルトの画面です。

WordPressの投稿画面と似た作りとなっていますが、商品データを場合に応じて細かく設定できるのがポイントです。
入力項目
- 商品名
- 商品説明
- 商品データ
- 商品の簡単な説明
- 商品カテゴリー
- 商品タグ
- 商品画像
- 商品ギャラリー
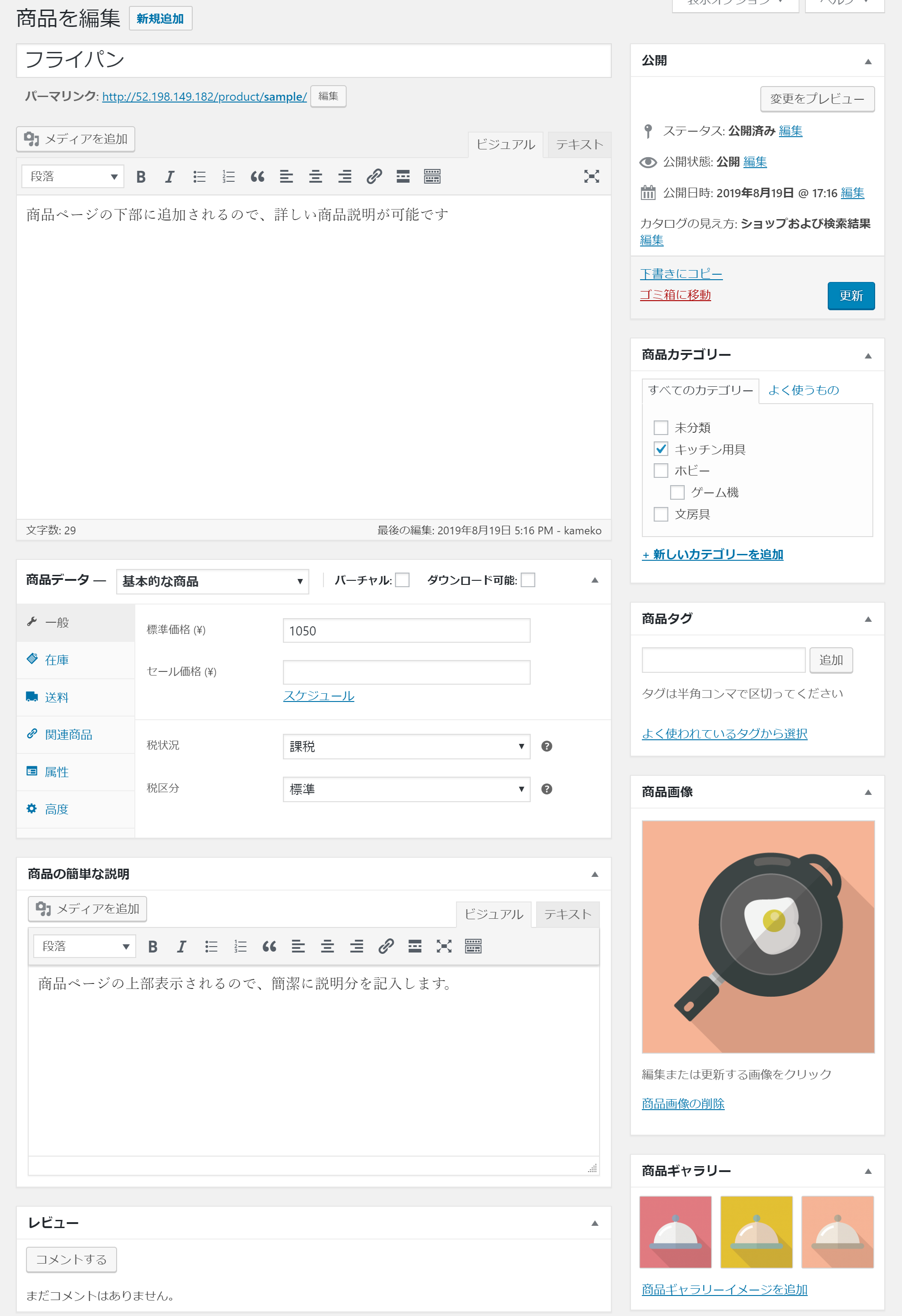
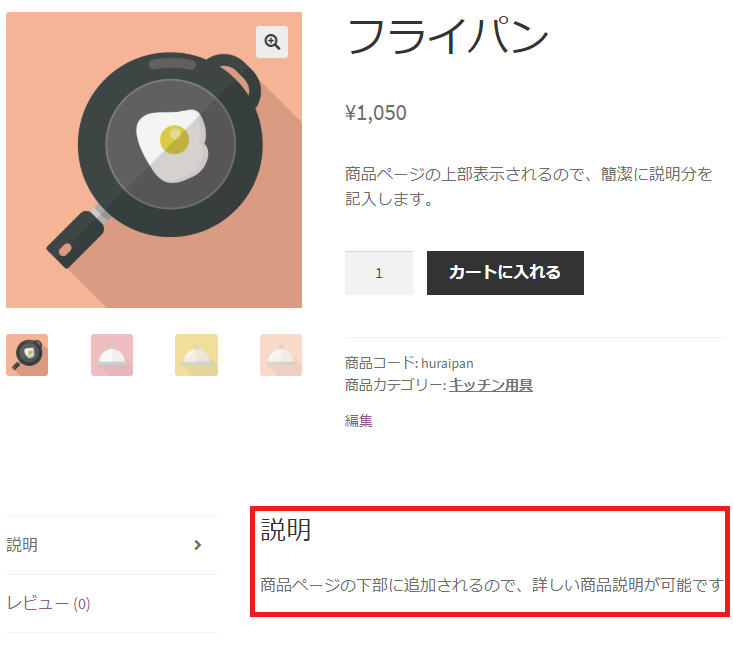
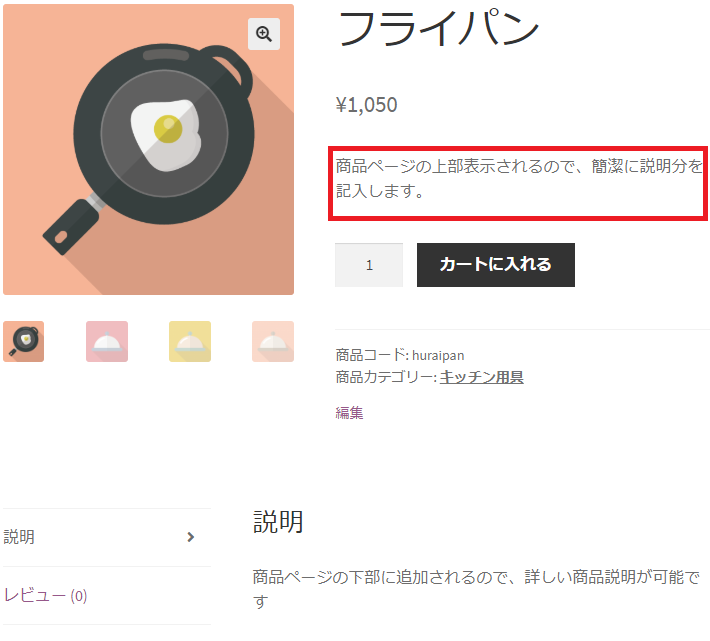
例として、『1050円のフライパン』を手動で商品登録するとこのように表示されます。

管理画面側での商品登録画面はこちらになります。

商品名
商品名を入力します。メーカー名や色形の特徴など、ユーザーの検索を意識した名前をつけるのがお勧めです。
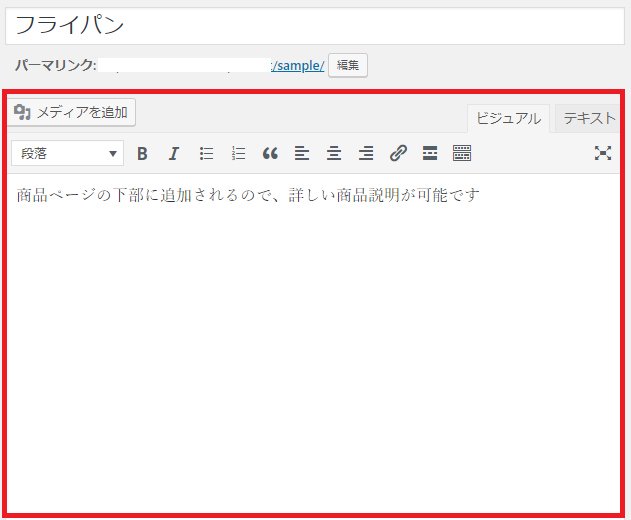
商品説明
◆管理画面

◆サイトページ

管理画面で上部にある商品説明欄は、サイト上では下部に表示されます。
タイトルや箇条書きや画像の挿入など通常の投稿と同じように編集が可能ですのでブログを投稿するような感覚で使用できます。
商品のおすすめしたい点やサイズやメーカーについて詳細を記述することで、商品の魅力を伝えることに適しているのでお勧めです。
商品データ

商品データでは料金や在庫状況など通販にいて必要な設定が可能です。
設定項目は以下になっております。
商品データ

- 基本的な商品:一般的出荷を必要とする商品です
- グループ化された商品:グループ化した商品を個別で商品を購入が可能です。関連商品>セット販売商品からグループ化したい商品を選択できます。
- 外部/アフィリエイトされた商品:ほかのサイトで紹介されている商品。サイトURLを指定する必要があります
- バリエーションのある商品:サイズなどバリエーションがある商品。バリエーションごとにSKU、価格、在庫状況が設定可能です。
- バーチャル:サービスの提供など配送を必要としない商品です。
- ダウンロード可能:ダウンロード可能なファイルを追加することができます。
一般
- 標準価格:商品の通常価格
- セール価格:商品の割引価格。スケジュールで割引期間を設定可能です。
- 税状況:選択肢は『課税/送料のみ/なし』。商品全体か送料のみに税を設定するか決定できます。日本国内の販売であれば課税で問題ありません。
- 税区分:同じく『標準』で問題ありません。
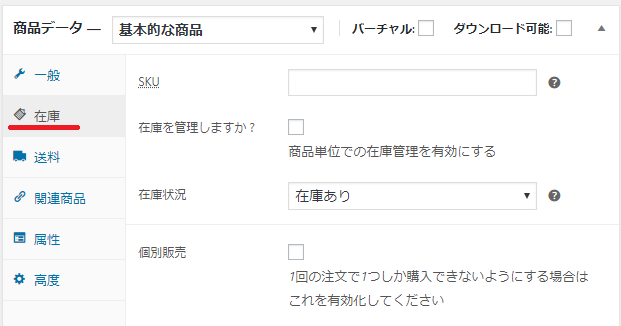
在庫

- SKU:在庫管理をするためのIDです。
- 在庫を管理しますか?:在庫を管理する場合はチェックします。
- 在庫数:商品の在庫数を記入します。
- バックオーダーを受け付けますか?:バックオーダーを許可するか選択します。有効化すると在庫が0以下になる場合があります。
- 在庫低下を知らせる数値:在庫数がここで記入した数値に達するとメール通知されます。
- 個別販売:1回の注文でつ以上購入できない場合にチェックします。
送料

- 重さ:商品の重量を記入できます。
- 大きさ:商品の『長さ/幅/高さ』を記入できます。
- 送料区分:「WooCommerce>設定」で指定した送料区分が選択肢として表示されます。
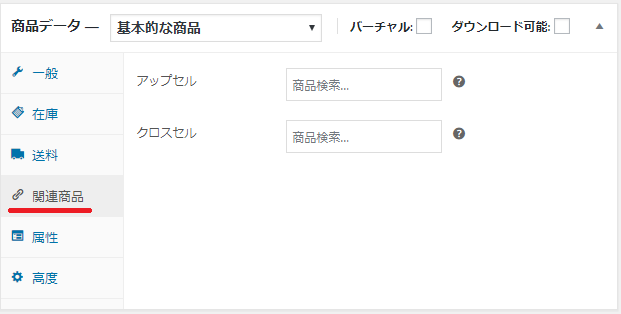
関連商品

- アップセル:商品ページの詳細に表示されます。ユーザーにアップグレードを促す商品を設定します。商品名やSKUの一部を入力するとドロップダウンが表示され選択が可能です。
- クロスセル:併せて購入を促したい商品を設定します。設定方法はアップセルと同様です。
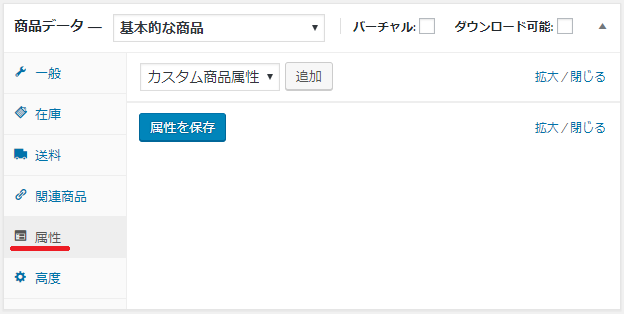
属性

- カスタム属性:「商品>属性」で設定した属性が選択ボックスで表示されます。
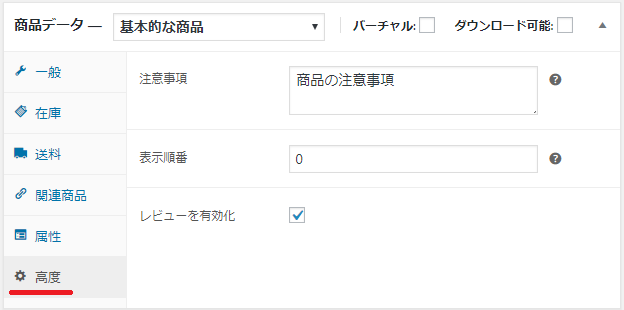
高度

- 注意事項:商品を購入したお客様への注意事項を任意で記入します。
- 表示順番:設定した数字が小さい順で表示されます。
- レビューを有効化:商品の顧客レビューを有効化します。
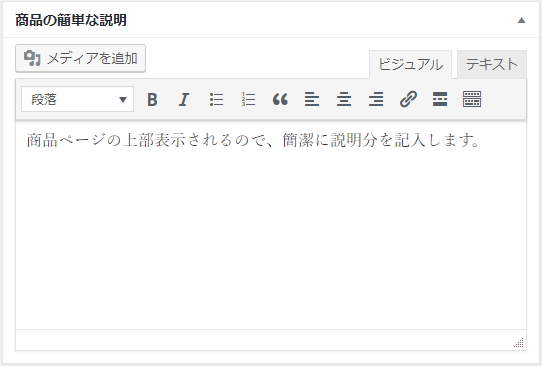
商品の簡単な説明
◆管理画面

◆サイトページ

商品の簡単な説明に記入した文章は、サイト上でアイキャッチが画像の横(PC表示の場合)に表示されます。
文章の下に『カートに入れる』が表示されることになりますので、長文ではなく簡潔に記入したほうが有効的かと思います。
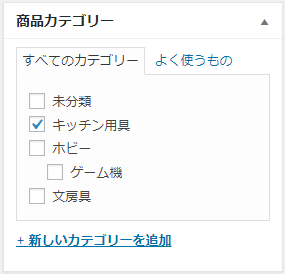
商品カテゴリー

商品カテゴリーを既存のカテゴリー又は新規作成したカテゴリーを使用して指定します。
カテゴリー作成は「商品>カテゴリー」からでも可能です。
商品タグ

商品タグを既存タグ又は新規作成したタグで指定します。
タグの作成は「商品>タグ」からでも可能です。
商品画像

商品のメイン画像を設定します。
商品ギャラリー

複数枚画像を登録することが可能です。メイン画像の下部に表示されます。
最後に
手動での商品登録は以上になります。
商品の登録画面は非常にシンプルですので手動の登録でも簡単に進めることができるかと思います。
他にもCSVファイルをWooCommerceにインポートして登録する方法もありますので、別の記事でご紹介します♪
商品の登録が完了後はショップページに商品を表示させる方法についてもご案内していますので、ぜひ併せてお読みください◎

その他にもWooCommerceに関してご不明点や調査してもわからなかったことなどありましたら、お気軽にお問い合わせください。
本日も最後までお読みいただきありがとうございました。
