¥5,000 (税込)
説明
WooCommerce 注文確認画面追加プラグイン
WooCommerceで注文時に注文内容の確認画面を追加することができます!
標準設定では決済画面で注文するボタンを押すとすぐに注文処理がされてしまいます。お客様の住所が誤ってしまっていた、決済方法を変更して欲しいとお問い合わせがあったことはありませんか? このプラグインを使えば、簡単に確認画面が追加できます♪複雑な設定は必要ありません!

2025年7月現在、非対応の決済手段や環境が多くなっています。
3Dセキュア義務化に伴う各決済プラグインの仕様変更など、いくつかの要因によるものです。
お買い上げの際は、ご使用の決済プラグインでの動作確認をお願いします。
動作不良の場合はご購入後10日以内にご連絡いただければ返金対応いたします。
[特徴]
・注文を完了する前に支払い画面で入力した情報を確認できます。
・複雑な設定は不要で、プラグインを有効化するだけです。
[使い方]
・プラグインをWoocommerceへインストールし有効化します。
[制限事項]
・動作の特殊な一部決済プラグインとは相性の問題が発生し、正常に動作しない場合があります。
・2023/08/16現在(バージョン1.1.2)、ソニーペイメントプラグインには非対応となっております。
・バージョン1.2.1現在、WooCommerceのチェックアウトブロックには未対応です。早期の対応を目指しておりますが、現時点ではクラシック(ショートコード)の支払いページにてご利用ください。
導入例
注文確認ボタンにボタンが変更されます。

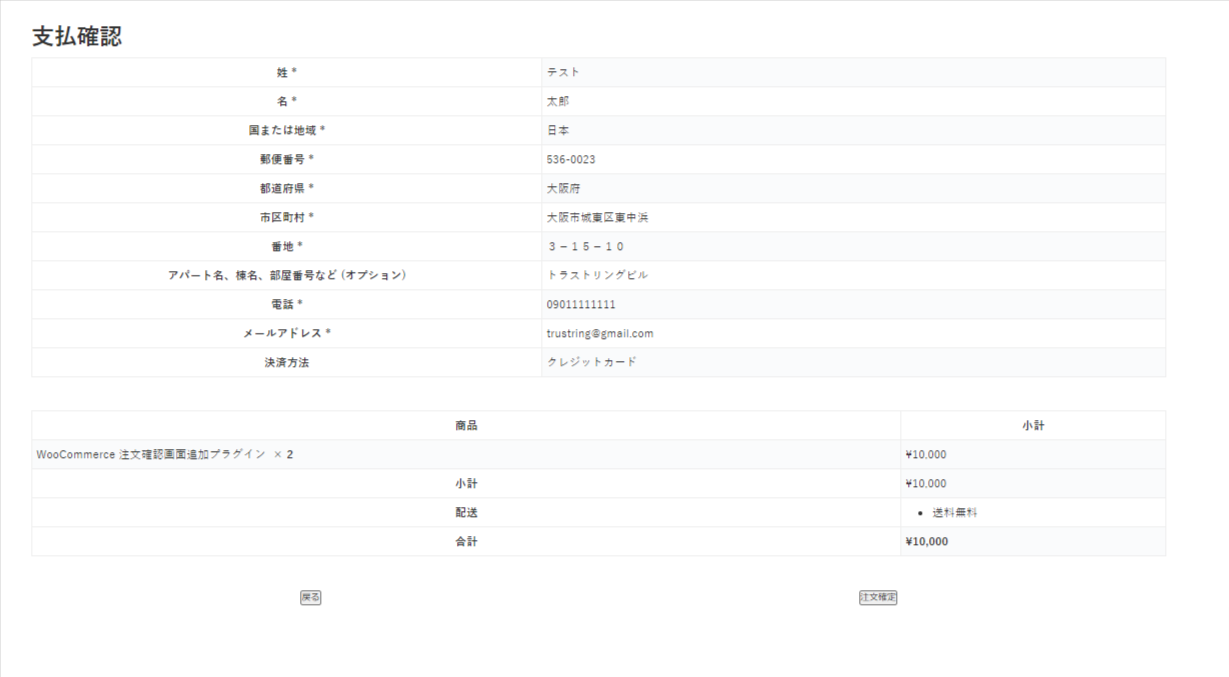
確認画面が表示されます。

カスタマイズ
WordPressテーマによっては、プラグインを有効化しただけでは思ったような表示にならない場合もあります。

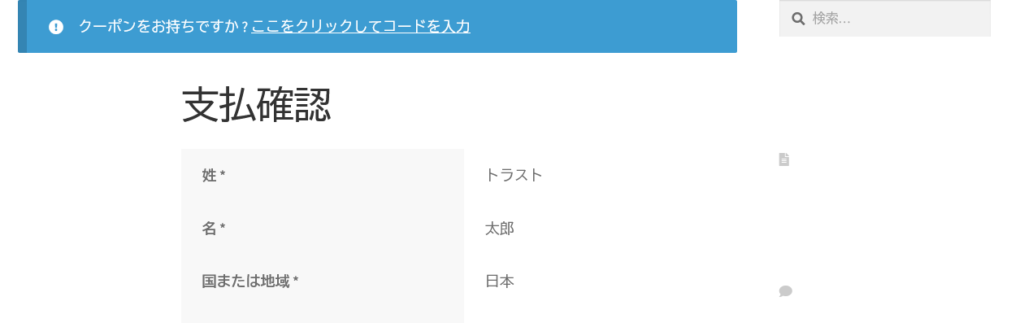
確認画面を表示したときに、隠れてほしい要素が
表示されたままになるんですけど…!

Before
その場合はテーマのfunctions.phpファイルにwcdc_hidden_contentフィルターをちょっと書き足すだけです!
デフォルトで隠蔽されるセレクタは「header,#content,footer」となっています。
この場合、headerタグ、footerタグ、id属性がcontentのタグ(div#contentなど)が隠れます。
テーマによってはこのままだと適切な表示にならない場合もありますので、たとえば以下のように書きます。
add_filter('wcdc_hidden_content', 'example_wcdc_hidden_content');
function example_wcdc_hidden_content( $hidden_content ) {
$hidden_content .= ',div.main'; // 隠蔽要素を追加
return $hidden_content;
}

これでmainクラスのdivタグも隠れるようになりますね!
スッキリしました。

After
追加HTML表示機能

確認画面のいちばん下に、任意のHTMLコンテンツを追加表示できます。
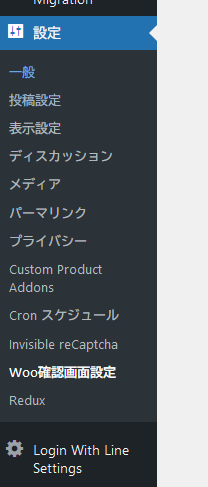
まずバージョン1.1.0で追加された設定メニューを開きます。
「設定 > Woo確認画面設定」からアクセスできます。
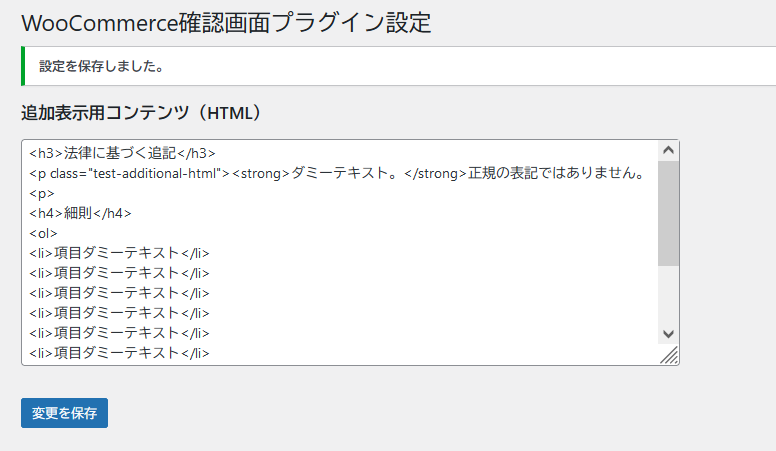
「追加表示用コンテンツ(HTML)」欄に表示したいコンテンツを入力します。

一般的なWordPress投稿と同等のHTMLタグが使えます。
フロントエンドの表示を確認して、ご使用のWordPressテーマのstyle.cssなどからデザインを調整しましょう。

ここでは以下のようなCSSを設定しています。
div.wcdc-additional-html {
border: 1px solid gray;
margin-top: 2em;
padding: 1em;
height: 15em;
overflow: auto;
}

改正特定商取引法に厳格に準拠した確認画面にしたい!
というご要望にお応えしました。
Japanized for WooCommerceプラグイン併用時の注意点
Japanized for WooCommerceプラグインによって追加される「配達希望日」「配達時間帯」が確認画面に反映されないという問題が確認されています(Japanized for WooCommerceプラグイン バージョン 2.6.3)。

たびたびお問い合わせをいただくので、
原因と対処方法をご説明しておきますね。
こちらは(弊社検証の範囲では)Japanized for WooCommerceプラグインによって出力されているHTMLに起因する問題です。

Japanized for WooCommerceプラグイン開発元にもお知らせし、
修正を依頼済みです。
具体的にご説明しますと、HTML仕様上一致しているはずの
- label要素のfor属性
- select要素のname属性
が一致しておらず、弊社プラグインは配達希望日時のデータを検出できていません。
すぐ対応したい場合
WordPressのthe_contentフックを使うなどして決済ページのHTMLを修正する方法があります。
その場合は、配達希望日と時間帯のlabel要素がそれぞれ
<label for=”delivery_date”
↓
<label for=”wc4jp_delivery_date”
<label for=”delivery_time_zone”
↓
<label for=”wc4jp_delivery_time_zone”
となるように修正してください。
動作確認情報
| WordPress Ver | 6.5.5 |
| WooCommerce Ver | 8.9.3 |
アップデート情報
| 日付 | Ver | 内容 |
| 2024/6/26 | 1.2.1 | HPOSに対応 |
| 2023/08/11 | 1.1.2 | CSSファイルの読み込みが遅延する環境で注文確定ボタンなどが一瞬表示される問題を修正 |
| 2022/11/2 | 1.1.0 | 確認画面の末尾に追加HTMLを表示する機能を実装 |
| 2022/4/15 | 1.0.6 | 配送方法欄が空欄になるバグを修正しました。 |
| 2022/4/4 | 1.0.5 | 複数の配送方法がある場合の表示を修正しました。 |
| 2022/1/19 | 1.0.4 | wcdc_hidden_contentフィルターを追加。確認画面表示の際に隠蔽する対象セレクタの変更が可能になりました。 |
| 2021/12/22 | 1.0.3 | 他プラグインによる追加バリデーションが確認画面表示前に実行されないケースがあったのを修正 |
| 2021/9/17 | 1.0.2 | 無効inputを非表示化 |
| 2021/9/13 | 1.0.1 | 注文確認画面の表示不具合対応 |
| 2021/9/7 | 1.0.0 | リリース |