WooCommerceコンビニ決済の後払い.comプラグインの導入手順と設定方法
コンビニ後払い決済サービスが、WooCommerceで実装できるプラグインが完成いたしました♪
後払い決済でも、安心コンビニ決済サービスの「後払い.com」と連携が可能なプラグインです。
本記事では、先日リリースしましたWooCommerceコンビニ決済の後払い.comプラグインの導入手順と設定方法について説明いたします。
導入手順
- WooCommerceコンビニ決済の後払い.comプラグインのアップロードと有効化
- WooCommerceコンビニ決済の後払い.comプラグインの各項目の解説と設定
- 後払い.com会社へサイトIPを共有
※後払い.comサービスの利用は、別途サービスへのお申込みが必要になります。
プラグインのアップロードと有効化
まず、プラグインご購入後取得したファイルをアップロードしてインストールします♪
管理画面>プラグイン>新規追加>プラグインのアップロードからファイルを選択します。
選択後「今すぐインストール」を選択したらインストールが開始されます。

インストールが完了後、「プラグインを有効化」してください。
続いて各設定項目の解説をしていきます♪
2.各項目の解説と設定
プラグイン有効後、WooCommerce>設定>上タブの「決済」のページをご確認ください。
<サイドバー>

<上タブ>

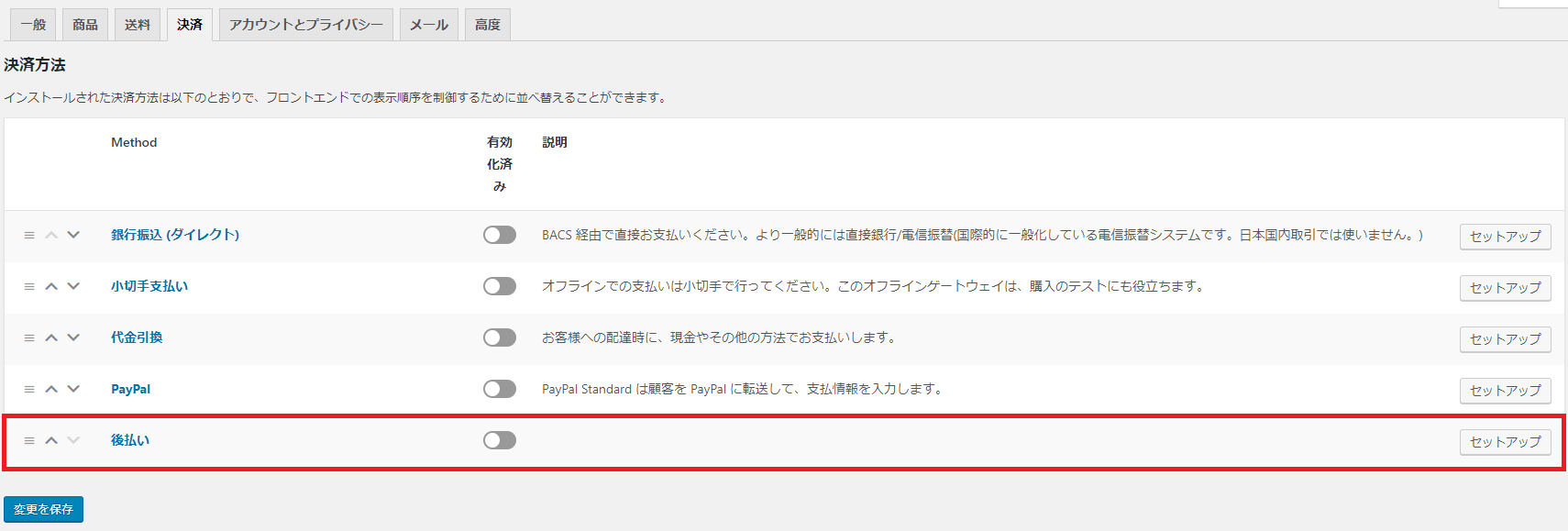
<決済方法画面>

決済方法画面に「後払い」の項目が追加されます。
「セットアップ」をクリックしたら設定画面にうつります。

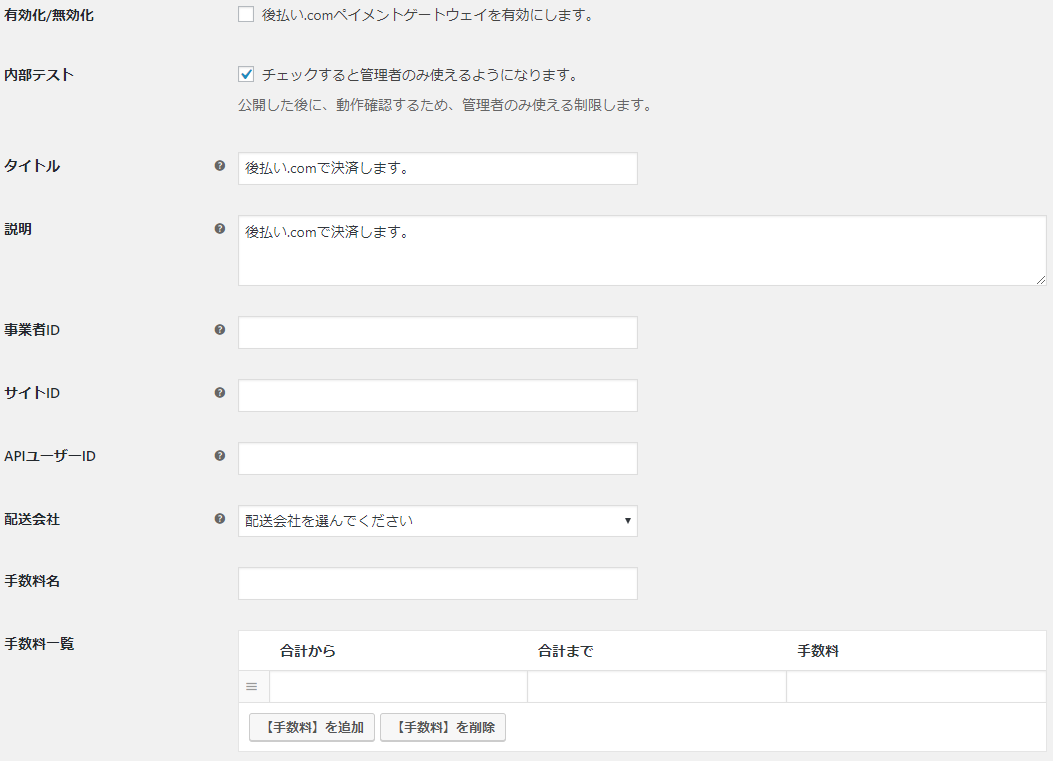
こちらがデフォルトの設定画面です。
設定項目
- 有効化/無効化
- 内部テスト
- タイトル
- 説明
- 事業者ID
- サイトID
- APIユーザーID
- 配送会社
- 手数料名
- 手数料一覧
各項目についてご説明します。
有効化/無効化
後払い決済を利用する場合はチェックしてください。
チェックを外すと後払い機能は実装されません。
内部テスト
チェックをすると管理者のみ後払い決済を使用することができます。
公開後、後払い決済の動作をテスト確認するための機能です。
管理者のみに公開しますので、一般ユーザーにも利用してもらう場合はチェックを外してください。
タイトル
決済方法の選択画面に表示される名称です。
例:コンビニ後払い
説明
決済方法の選択画面に表示されます。後払い決済についての説明を記入してください。
事業者ID・サイトID・APIユーザーID
こちらの3項目は後払い.comと契約した際に得られる情報ですので、後払い.comにてご確認ください。
配送会社
事業者ID・サイトID・APIユーザーIDを入力後、配送会社の選択が可能になります。
手数料名
コンビニ後払いを使用する際の手数料名を入力します。
例:コンビニ後払い決済手数料
手数料一覧
”合計から”と”合計まで”の部分には商品の販売価格を記入します。
”手数料”には”合計から””合計まで”で指定した価格帯にかかる手数料を入力します。
例1
| 合計から | 合計まで | 手数料 |
| 100 | 500 | 100 |
この場合、通販サイト内にある『100円~500円の商品にかかる手数料は100円』になります。
例として、500円以上の商品の手数料を指定する場合は、「【手数料】を追加」をクリックし、新しいフォームの”合計から”の部分に501と記入します。
また、”合計まで”の部分を記入しない場合、販売金額の上限は設定されません。
例2
| 合計から | 合計まで | 手数料 |
| 501 | 300 |
例2ように記入しますと、『501円以上商品全ての手数料が300円』となります。
以上で設定は完了です!
続きまして、WooCommerceコンビニ決済の後払い.comプラグインを使用するのに必要な手続きがあります。
3.後払い.com会社へサイトIPを共有
後払い.comから取得したIDと自社サイトを連携させるため、自社サイトのIPを後払い.comに伝える必要があります。
自社サイトのIPに関しては、こちらのサイトでご確認いただけます◎
以上の手続きが完了致しましたら終了です♪
最後に、WooCommerceコンビニ決済の後払い.comプラグインの導入をご検討の方は、是非商品ページをご確認くださいませ。
また、上記の説明の他にプラグインに関してご不明点などございましたら、お気軽にお問い合わせください(^^)
