商品情報一括登録(RMSフォーマット)プラグインの導入手順と設定方法
RMSフォーマットでのCSVで、WooCommerceに商品登録できるプラグインのご紹介です♪
画像登録、オプション登録にも対応しています。
本記事では、先日リリースしました商品情報・画像一括登録プラグイン(RMSフォーマット)の導入手順と設定方法について説明いたします。
導入手順
- 商品情報一括登録(RMSフォーマット)プラグインのアップロードと有効化
- 使用するCSVの準備
- CSVのアップロードと確認
- 商品画像一括登録(RMSフォーマット)プラグインのアップロードと有効化
- CSVのアップロードと確認
※5ではCSVは2で準備したitem.csvがそのまま使用できます。
1.プラグインのアップロードと有効化
まず、プラグインご購入後取得したファイルをアップロードしてインストールします♪
管理画面>プラグイン>新規追加>プラグインのアップロードからファイルを選択します。
選択後「今すぐインストール」を選択したらインストールが開始されます。

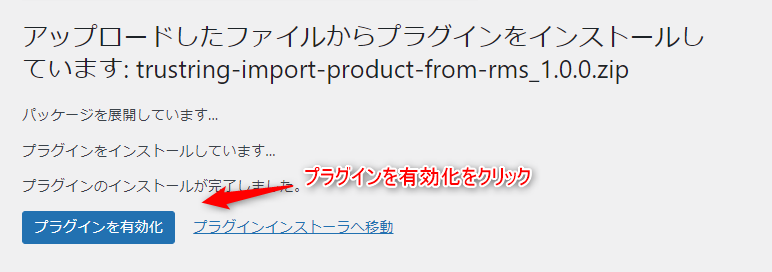
インストールが完了後、「プラグインを有効化」してください。
続いて各設定項目の解説をしていきます♪
2.使用するCSVの準備
アップロードするCSVを準備します。CSVはRMSからダウンロードしたCSVフォーマットのまま使用することができます。ここでは、仕様について説明します。
※下記以外の他の項目をフォーマットから削除する必要はありません。WooCommerceには反映されません。
item.csv(商品情報CSV)
| No. | 商品カラム名 | WooCommerce上で反映される項目 | 備考 |
| 1 | コントロールカラム | – | n = 更新,u=更新,d=削除、必須項目 |
| 2 | 商品管理番号(商品URL) | – | プラグイン内の処理に使用しWooCoommerceの項目には反映されない、必須項目 |
| 3 | 商品番号 | SKU | – |
| 4 | 商品名 | 商品名 | 必須項目 |
| 5 | 販売価格 | セール価格 or 標準価格 | 必須項目 表示価格が空欄の場合、販売価格がWooCommerce内の標準項目に設定される。表示価格が設定されている場合セール価格 |
| 6 | 表示価格 | 標準価格 | 表示価格が設定されている場合、標準価格に設定される |
| 7 | PC用商品説明文 | 説明 | – |
| 8 | PC用販売説明文 | 簡単な説明 | – |
| 9 | 在庫数 | 在庫 | – |
| 10 | 項目選択肢別在庫用横軸項目名 | 属性ラベル名 | 例:色
項目選択肢別在庫用横軸選択肢を設定する場合必須 |
| 11 | 項目選択肢別在庫用縦軸項目名 | 属性ラベル名 | 例:サイズ
項目選択肢別在庫用縦軸選択肢を設定する場合必須 |
| 12 | 在庫切れ時の注文受付 | 在庫待ちを許可する ? | 在庫がなくなっても注文可能かどうか |
| No. | 商品カラム名 | WooCommerce上で反映される項目 | 備考 |
| 1 | コントロールカラム | – | n = 更新,u=更新,必須項目、削除機能はなし |
| 2 | 商品管理番号(商品URL) | – | プラグイン内の処理に使用、必須項目 |
| 3 | 商品名 | – | 結果表示用のため、必須ではない |
| 4 | 表示先カテゴリ | カテゴリ名 | 必須項目 |
| No. | 商品カラム名 | WooCommerce上で反映される項目 | 備考 |
| 1 | 項目選択肢用コントロールカラム | – | n = 更新,u=更新,d=削除 |
| 2 | 商品管理番号(商品URL) | – | プラグイン内の処理に使用、必須項目 |
| 3 | 選択肢タイプ | – | 必須項目i,s,c を記載 |
| 4 | Select/Checkbox用項目名 | 属性のラベル名 | 例:ラッピング 選択肢タイプがsのとき必須 |
| 5 | Select/Checkbox用選択肢 | 属性の選択肢 | 例:有 選択肢タイプがsのとき必須 |
| 6 | 項目選択肢別在庫用横軸選択肢 | 属性の選択肢(在庫管理ありの商品) | 例:青、赤、緑・・・ 選択肢タイプがiのとき必須 |
| 7 | 項目選択肢別在庫用縦軸選択肢 | 属性の選択肢(在庫管理ありの商品) | 例:M、S、L・・・ 選択肢タイプがiのとき必須 |
| 8 | 項目選択肢別在庫用在庫数 | 在庫管理 | |
| 9 | 在庫切れ時の注文受付 | 在庫待ちを許可する ? | 在庫がなくなっても注文可能かどうか |
3.CSVのアップロードと確認
item-cat.csvとselect.csvについてはシンプル商品が登録されていることが前提となります。次の順番でCSVをアップロードしてください。
1. item.csv → 2.item-cat.csv → 3.select.csv
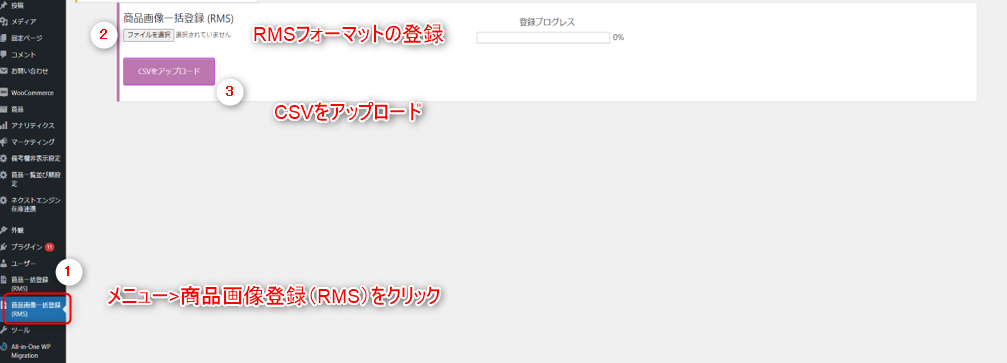
CSVのアップロード方法
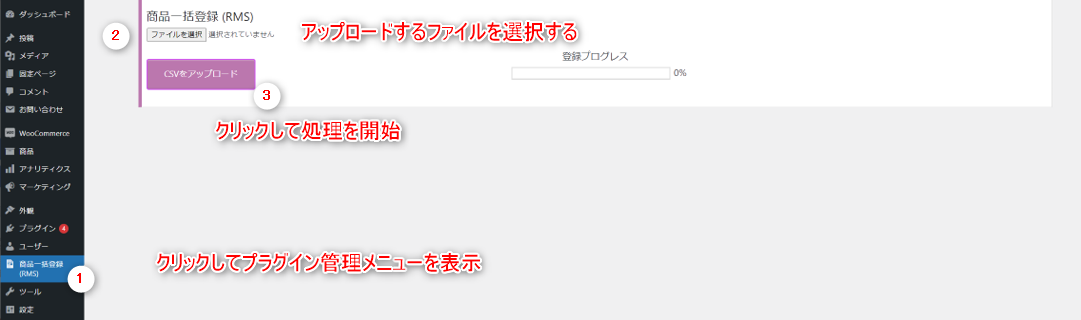
管理メニュー>商品一括登録(RMS)から、プラグイン管理メニューを表示する。
ファイルを選択から準備したCSVをアップロード。
「CSVをアップロードボタン」クリックで処理が開始。

この作業をitem-cat.csvとselect.csvについても同様に行ってください。
登録確認
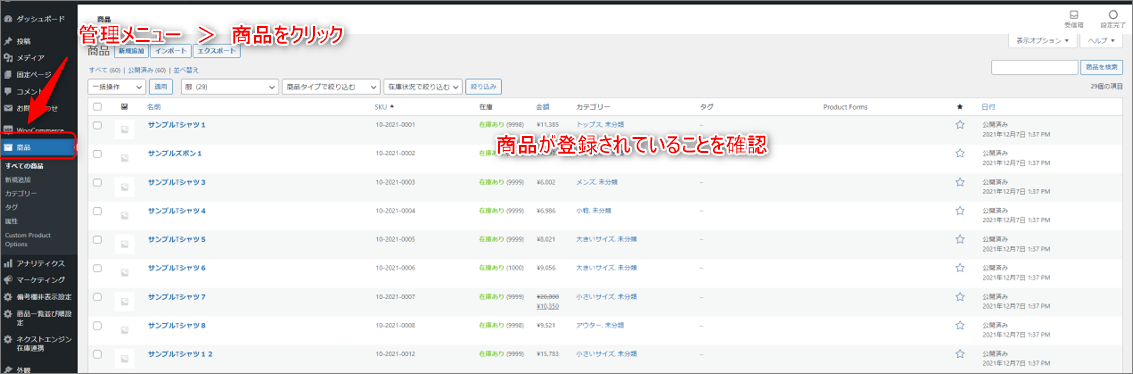
<商品一覧画面>
管理メニュー>商品から商品一覧を確認できます。

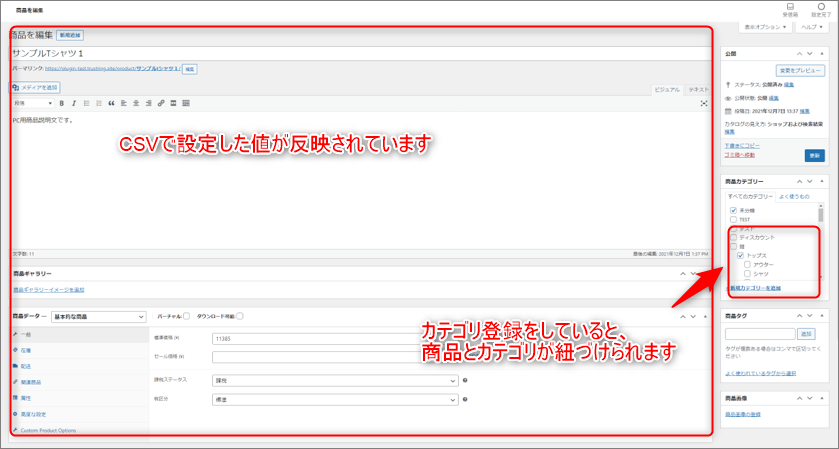
<商品編集画面>
各商品名をクリックすると商品編集画面となり、商品詳細が確認でき、CSVで設定した値が反映されていることが確認できます。

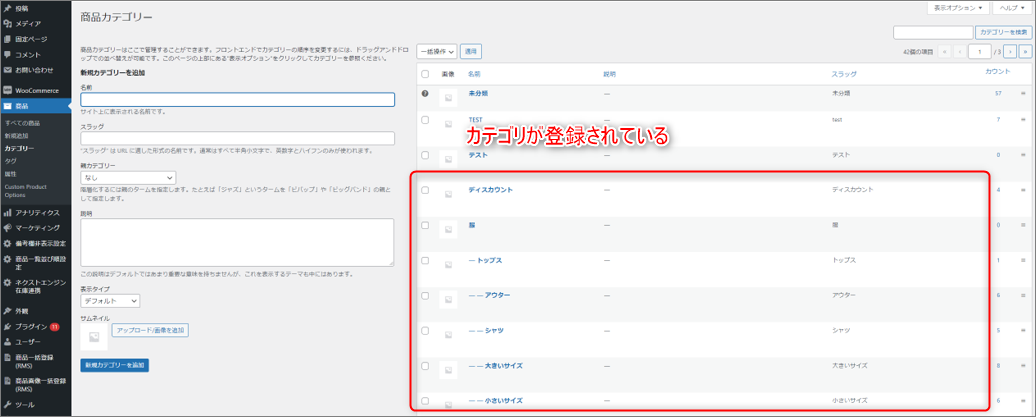
<商品 > カテゴリ画面>
item-cat.csvでカテゴリ登録している場合登録されたことが確認できます。
item.csvで項目選択肢別在庫用横軸項目名と項目選択肢別在庫用縦軸項目名を設定している場合にはselect.csvで項目選択肢別在庫用横軸選択肢・縦軸選択肢を設定して在庫管理をすることができます。
例えば下記のようなselect.csvを登録した場合はWooCommerceでは以下のように登録されます。
| 項目選択肢用コントロールカラム | 商品管理番号(商品URL) | 選択肢タイプ | Select/Checkbox用項目名 | Select/Checkbox用選択肢 | 項目選択肢別在庫用横軸選択肢 | 項目選択肢別在庫用縦軸選択肢 | 項目選択肢別在庫用在庫数 | 在庫切れ時の注文受付 |
| n | 2021-120001 | i | 青 | S | 9994 | 0 | ||
| n | 2021-120001 | i | 青 | M | 9994 | 0 | ||
| n | 2021-120001 | i | 青 | L | 0 | 0 | ||
| n | 2021-120001 | i | 赤 | S | 9994 | 0 | ||
| n | 2021-120001 | i | 赤 | M | 9994 | 0 | ||
| n | 2021-120001 | i | 赤 | L | 9994 | 0 | ||
| n | 2021-120001 | i | 黄 | S | 9994 | 0 | ||
| n | 2021-120001 | i | 黄 | M | 9994 | 0 | ||
| n | 2021-120001 | i | 黄 | L | 9994 | 0 | ||
| n | 2021-120001 | s | ラッピング | 必要 | ||||
| n | 2021-120001 | s | ラッピング | 不要 |
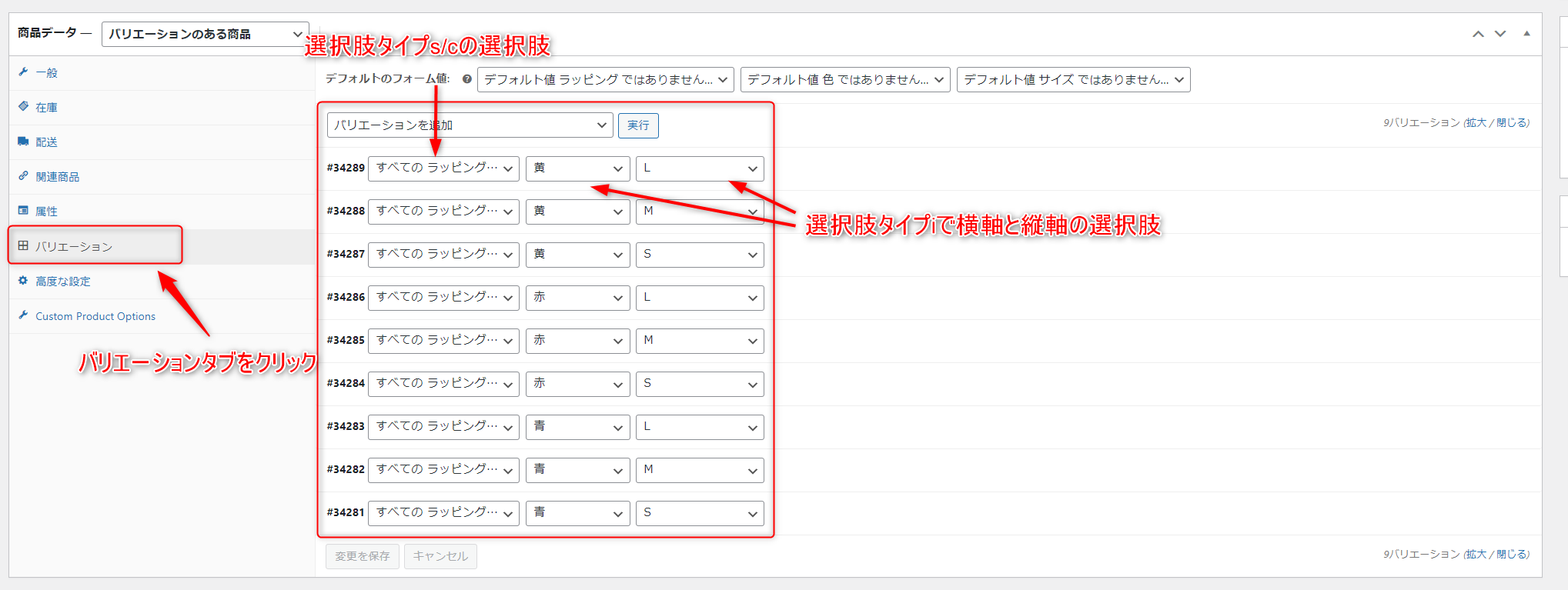
<商品 > 商品編集 > バリエーションタブ>
item.csvで登録済の商品管理番号(URL)の商品に上記の選択肢が設定されたバリエーション商品が登録されます。s/cの選択肢タイプ(ラッピング)については必要/不要が選択できます。
バリエーション商品の横にカーソルを合わすと、バリエーション商品の商品詳細を開くことができます。

項目
- 価格
- 在庫数
- お取り寄せを受付ますか?
- 在庫を管理しますか?
在庫を管理しますか?
選択肢タイプ i の場合は自動でチェックが入ります。
価格
既に登録されている商品管理番号(URL)の商品の価格を引き継ぎます。
在庫数
選択肢タイプ i の場合はcsvで設定していた在庫数が設定されます。
選択肢タイプ s/c だけのバリエーション商品の場合は在庫数が設定されません。
お取り寄せを受け付けますか?
在庫切れ時の設定が反映されます。
0・・・許可しない
1・・・お客さんに通知して許可する
更新機能
対象CSV
- item.csv ・・・コントロールカラムをuに設定することで、既に登録されているシンプル商品に設定値を 反映することができます。商品管理番号(URL)の商品が登録されている必要があります。
- select.csv・・・コントロールカラムをuに設定することで、選択肢タイプがiの場合は、該当の選択肢を属性に持つバリエーション商品の在庫数などの設定値を更新します。選択肢がs/cの時はnのときと同じ挙動です
削除機能
対象CSV
- item.csv ・・・コントロールカラムをdに設定することで、プラグインを利用して、登録した商品を削除することができます。削除した商品を復元することはできません。再度CSVで登録を行ってください。
- select.csv・・・コントローカラムをdに設定することで、バリエーション商品を削除することができます。コントロールタイプがiの場合、指定した項目選択肢が設定されているバリエーション商品が削除されます。コントロールタイプがsの場合指定した選択肢の属性が削除されるためバリエーション商品から、属性の設定値が削除されます。
RMSのフォーマットで更新や削除もできるのは嬉しいですね♪
4.商品画像一括登録(RMSフォーマット)プラグインのアップロードと有効化
1.と同じ要領で、商品画像一括登録(RMSフォーマット)プラグインを有効化します。

5.csvのアップロードと確認
商品画像登録で商品情報登録で使用していたitem.csvがそのまま利用できます。
処理内部で使用する項目は以下の項目です。
item.csv(商品情報CSV)
| No. | 商品カラム名 | WooCommerce上で反映される項目 | 備考 |
| 1 | コントロールカラム | – | n = 更新,u=更新,必須項目,削除機能なし |
| 2 | 商品管理番号(商品URL) | – | プラグイン内の処理に使用しWooCoommerceの項目には反映されない、必須項目 |
| 3 | 商品名 | – | アップロード時の結果に使用し、WooCoommerceの項目には反映されない |
| 4 | 商品画像URL | ファイル名 | 必須項目 |
csvをアップロードします。
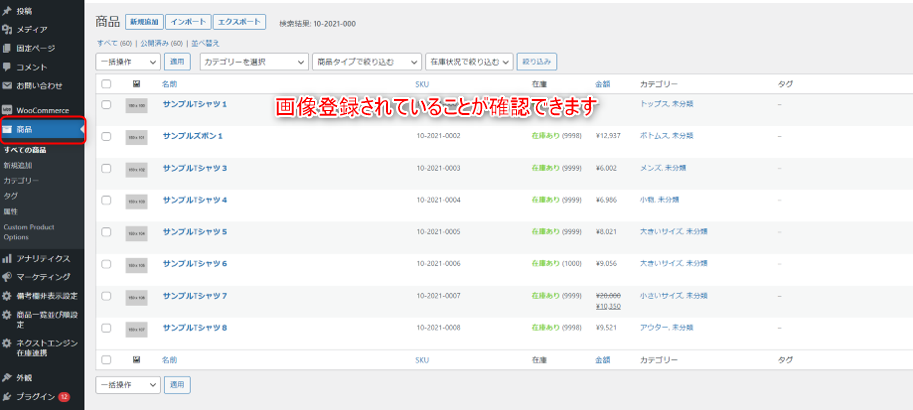
<全ての商品>
画像が設定されていることが確認できます。

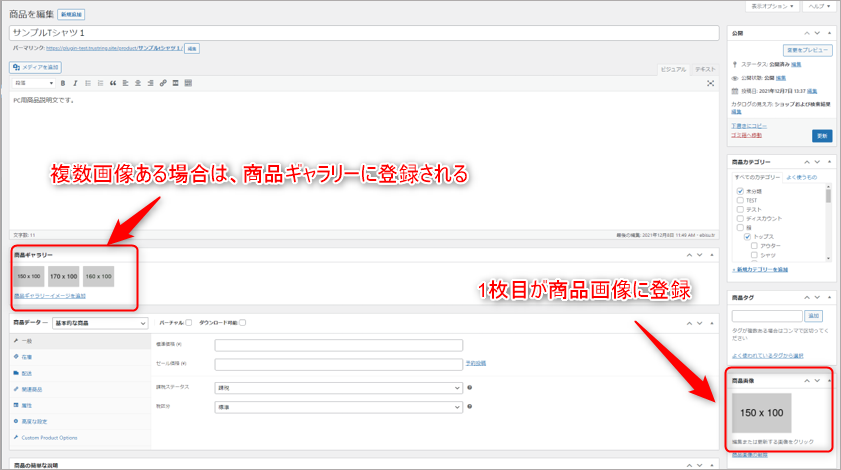
<商品 > 商品編集画面 >
商品ギャラリーと商品画像(サムネイル)に画像が設定されています。商品画像が複数あった場合は、1つ目の画像がサムネイル、他の画像は商品ギャラリーに登録されます。

以上の手続きが完了致しましたらこれで商品登録が終了です♪
最後に、商品情報・画像一括登録プラグインの導入をご検討の方は、是非商品ページをご確認くださいませ。
また、上記の説明の他にプラグインに関してご不明点などございましたら、お気軽にお問い合わせください(^^)
